Rawtracks
Music & DJ Theme
- created: 02/28/2022
- latest update: 03/28/2022
- by: Mikado Themes
- helpcenter.qodeinteractive.com/
Rawtracks - Music & DJ Theme
1. Getting Started
Hi, and welcome to the Rawtracks User Guide. The User Guide covers all the information needed to use the Rawtracks theme to build an amazing website, as well as some helpful tips and tricks that will make your experience working with the Rawtracks theme easier and more enjoyable. If you need any additional assistance while using our theme, you can always submit a ticket to our support forum at https://helpcenter.qodeinteractive.com and our support team will be glad to help you out.
You can navigate through different sections of the User Guide by clicking on the links in the menu to the left of your screen. You will also notice that we have highlighted certain parts of the text throughout the User Guide, such as important pieces of information, useful tips, and helpful code snippets, with different formatting for an easier overview. Here are some examples of the different formatting we use for Useful Tips, and Code Snippets:
<div class="code-snippet">This is a helpful code snippet</div>
In this first section of the Rawtracks User Guide we will go through the essential steps required to start building your website with the Rawtracks theme. We will explain how to install the theme, import the included demo content, as well as how to update the theme. At the end of this section you will also find a set of Frequently Asked Question related to troubleshooting the theme.
Installing Rawtracks
After downloading the Rawtracks installation file from ThemeForest, extract it and in the extracted folder locate the rawtracks.zip file. You can then install the Rawtracks theme using one of the two following installation methods:
-
WordPress upload - For most users, this is probably the simplest installation method. To install the Rawtracks theme using this method, please follow these steps:
- Login to your WordPress admin panel
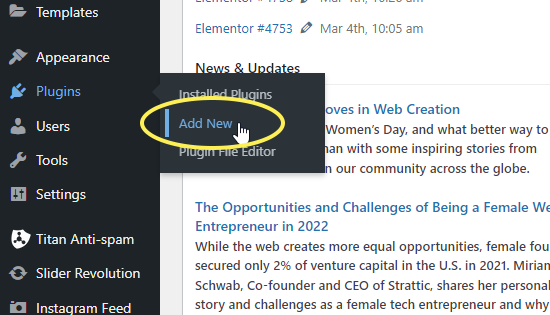
- Navigate to Appearance > Themes > Add New > Upload Theme
- Click on Choose File and select rawtracks.zip
- Click on Install Now
-
FTP upload - If you would like to install the Rawtracks theme via FTP, please follow these steps:
- Extract the rawtracks.zip file you previously located. You should now see a folder named rawtracks
- Using an FTP client, login to the server where your WordPress website is hosted
- Using an FTP client, navigate to the /wp-content/themes/ directory under your WordPress website's root directory
- Using an FTP client, upload the previously extracted rawtracks folder to the themes directory on your remote server
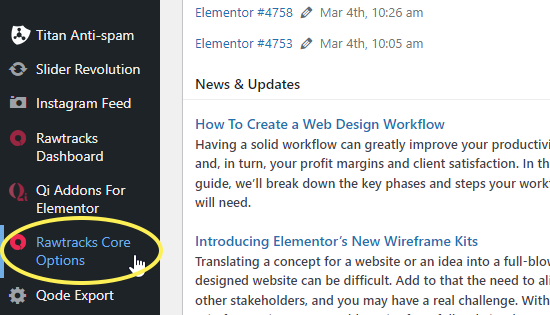
Once the installation is complete, your Rawtracks theme will be ready for use. Now all you need to do is navigate to Appearance > Themes and activate the Rawtracks theme. After you have done this, you should see Rawtracks Core Options appear in the left navigation bar of your WordPress admin panel.

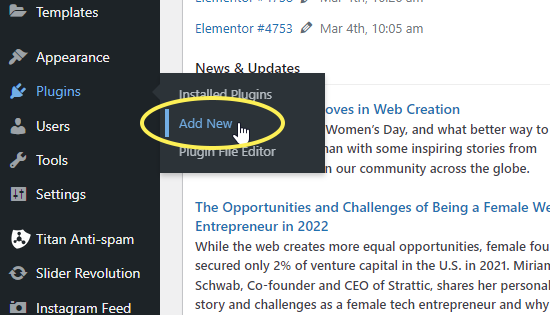
You should also see a notification at the top of the screen that required plugins need to be installed. Please install and activate all of the required plugins, since they are necessary for the theme to function properly.
Theme Activation and Registration
In order to activate your copy of Rawtracks, you should input your purchase code and email address, and thus effectively register the theme. To do this, please navigate to Rawtracks Dashboard > Rawtracks Dashboard and input the required information there.
You can obtain your purchase code by following these steps:
- Log into your Envato Market account.
- Hover the mouse over your username at the top of the screen.
- Click ‘Downloads’ from the drop-down menu.`
- Click ‘License certificate & purchase code’ (available as PDF or text file).
Note that you are not required to separately register any of the plugins which came bundled with the theme.
You should also make sure to activate and register your copy of the theme before proceeding to the demo import process.
Importing Demo Content
With the Rawtracks theme, you have the option to either start creating your site from scratch, or choosing to import one of the included demo sites to use as a starting point, and then modifying it to suit your needs. In this section we will explain how to do the latter.
Rawtracks comes with a one-click import module. To import one of the included demo sites, please follow these steps:
- Login to your WordPress admin panel
-
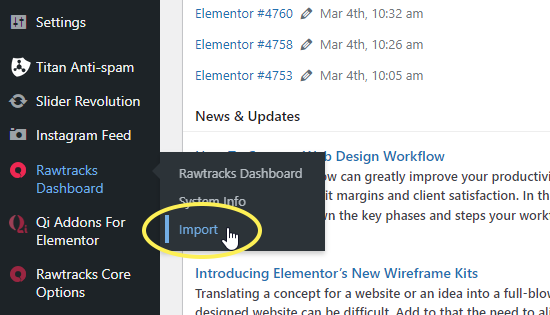
Navigate to Rawtracks Dashboard > Import

- From the Import dropdown menu, choose the demo site that you would like to import.
-
From the Import Type dropdown menu, choose what type of content you'd like to import:
- All - imports pages, content, widgets, and settings. We recommend this for users who would like to import a demo site exactly as it appears on our live demo.
- Content - imports only pages and their content. This option is recommended for users who would like to see how we've created our page layouts, but who want to keep their own settings in Rawtracks Core Options.
- Widgets - imports only widgets. This option is recommended for users who would only like to populate the theme’s widget areas with the widgets from their chosen demo. No other content is imported.
- Options - imports settings in Rawtracks Core Options only. This option is recommended for users who would like to achieve the same look and feel of their chosen demo site, but do not want to import any additional content.
- If you also wish to import media files (images, videos, sounds), make sure to set the Import attachments option to "Yes".
- Click on the Import button and wait for the import process to finish.
Updating Rawtracks
You can update your theme by performing the following steps:
- Download the latest theme .zip file from ThemeForest
- Extract it and locate rawtracks.zip
- Extract rawtracks.zip and locate the rawtracks folder
- Copy/Replace the contents of the rawtracks folder to the /wp-content/themes/rawtracks folder of your web site.
Troubleshooting FAQ
1. Why can't I save my menu?
WordPress by default has a limited number of menu items. When you import our demo content, which contains a lot of menu items, you might not be able to save changes you make to a menu. You can fix this problem by contacting your hosting and asking them to add the following lines to the php.ini file:
suhosin.post.max_vars = 5000 suhosin.request.max_vars = 5000
2. Why is there a smiley displayed on blank pages?
This problem is most likely related to JetPack and memory settings of your hosting. You can either disable JetPack or read what the JetPack developer wrote: Regarding the memory limit, please refer to the WordPress Codex section concerning this problem. Some sites that load many plugins alongside WordPress ultimately require a higher memory limit than WordPress defaults to, but since this is limited to specific hosts and configurations, it must be dealt with on an individual basis. You'll find the Codex article at: https://codex.wordpress.org/Common_WordPress_Errors#Allowed_memory_size_exhausted
3. How do I optimize my site?
Please use this tool to investigate reasons for slow loading: https://gtmetrix.com/
4. How to translate or rename default theme labels?
You can use the Poedit software (https://poedit.net/wordpress) to translate/rename all the theme's labels. Another solution is to edit the theme folder/languages/en_US.po file directly in a text editor and manually edit the labels you want to translate.
5. Why do I see a white screen when importing demo content?
If you get a white screen or some other error when trying to import our demo content, this probably happens because of the maximum execution time limit. You need to increase the maximum execution time (upload time) setting of your web server. The default maximum execution time on web servers is 30 seconds. Please increase it to 120 seconds. Possible ways of achieving this are:
- By Wp-config.php changes - set_time_limit(120);
- In htaccess - php_value max_execution_time 120;
- In php.ini file - max_execution_time = 120
You can also ask your hosting provider to take care of this for you.
2. Using Rawtracks
Once you've installed Rawtracks, you can start building your site. In this section of the User Guide we will explain how you can set up your header, upload your logo, create your menu, set up your footer area, customize the general look and feel of your website, and create your first pages.
Setting Up the Header
One of the first things you might want to do after you have installed and activated your Rawtracks theme is to set up your header area. The header contains the logo, menu, search bar, side area icon, and other optional widgets.
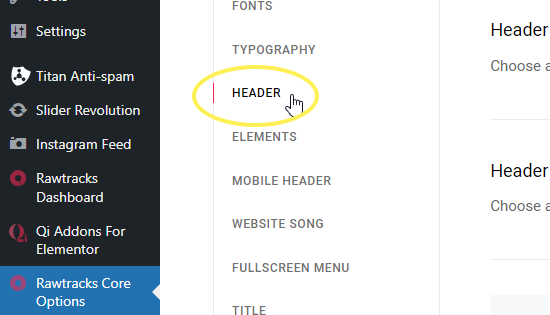
To set up your header, navigate to Rawtracks Core Options > Header from your WordPress admin panel. The settings you define here will be the default settings for all pages on your site. If you need any help in further understanding any of these options, please refer to the Rawtracks Core Options section of this User Guide.

Some options, such as the header skin and background color, can be overridden on a page to page basis from a specific page’s backend. For more information on how local page settings work, please refer to the Pages section of this User Guide.
Uploading Your Logo
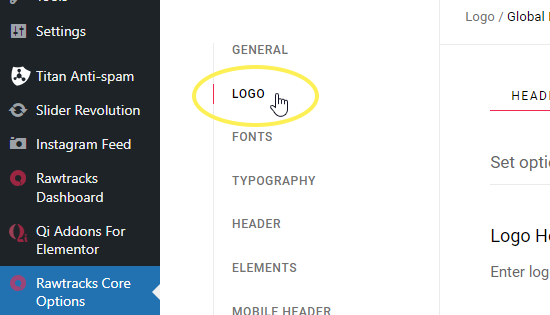
To add your logo to the header, navigate to Rawtracks Core Options > Logo from your WordPress admin panel and click the upload button next to the Logo – Main field. After you upload your image and save the options, you should have a visible logo in your header area. For more information regarding the various logo types that can be uploaded, please refer to the Rawtracks Core Options section of this User Guide.

Menu Creation
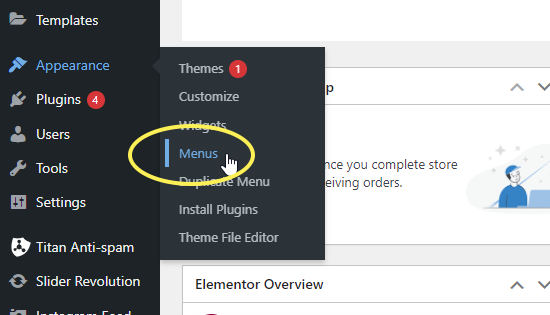
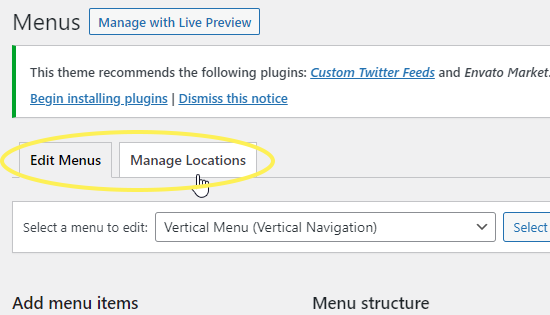
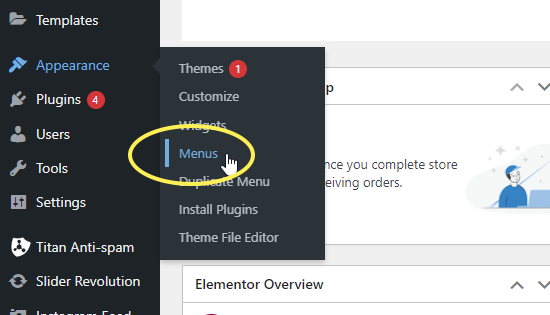
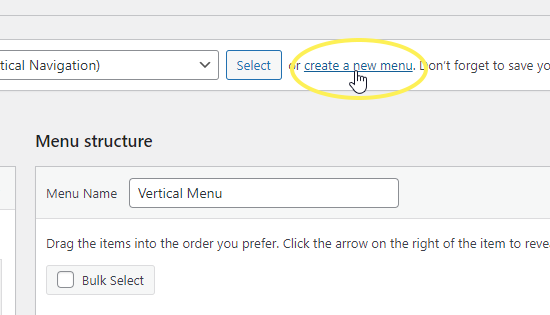
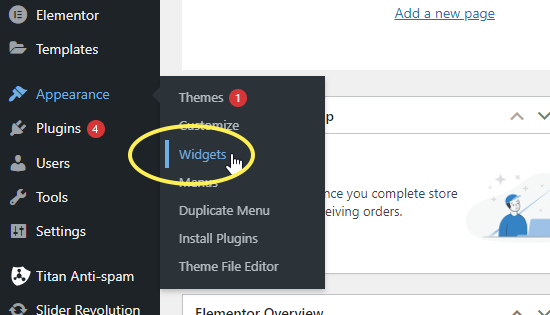
To create a new menu, navigate to Appearance > Menus from your WordPress admin panel. Enter a name for your new menu and then click Create Menu.


Every page that you have created will be listed in the section on the left named Pages. Simply check the pages that you would like to add to your menu and click the Add to Menu button. Once you have added pages to your menu, you can click and drag the menu items to rearrange them, or nest them one underneath the other.
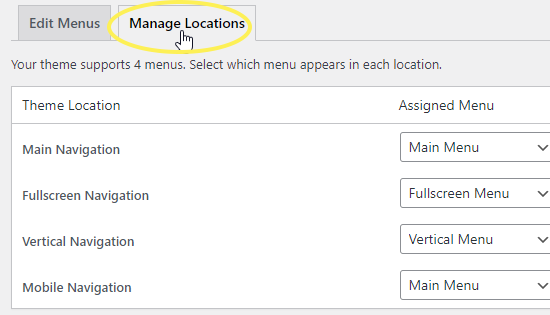
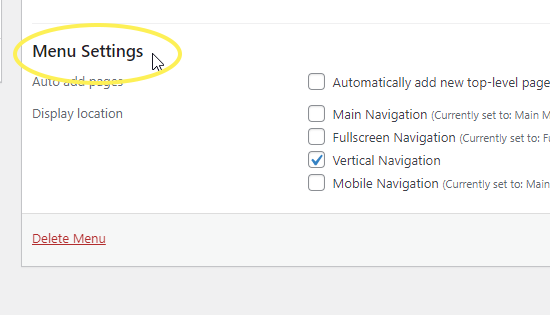
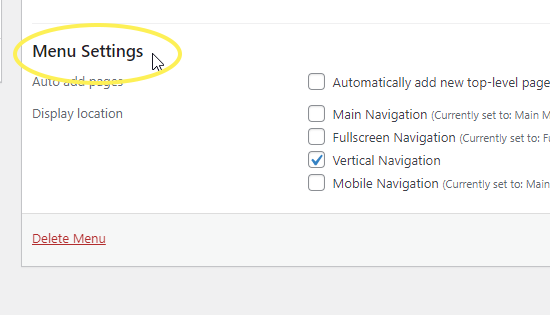
In the Menu Settings section (which is located underneath the Menu Structure section), check the checkbox next to Main Navigation and click Save Menu. This will activate the menu you have just created, and you should now see a functional menu in your header.

Footer
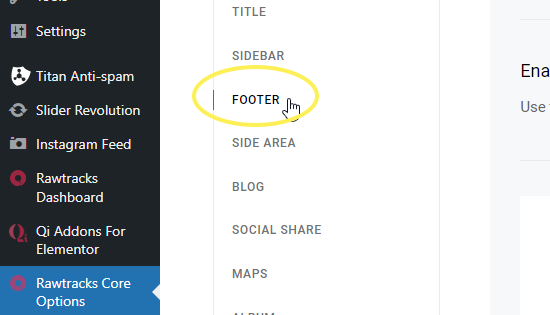
To set up your footer, navigate to Rawtracks Core Options > Footer from your WordPress admin panel.

The settings you define here will be the default settings for all pages on your site. If you would like both the top and bottom footer areas to be displayed, make sure that both the Enable Footer Top Area and Enable Footer Bottom Area options are enabled. If you need any help understanding any of these options, please refer to the Rawtracks Core Options section of this user guide.
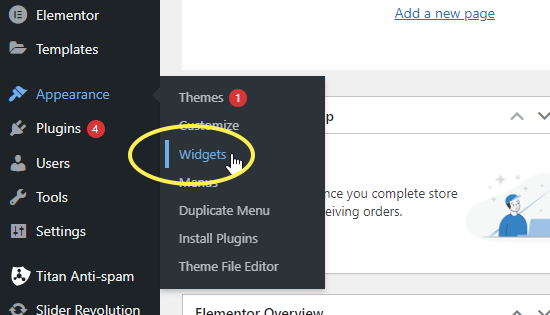
Content is added to your footer via widgets. Navigate to Appearance > Widgets from your WordPress admin panel. On the right side of your page you will see the widget areas for your footer. The widget areas for the top footer are named Footer Top Area - Column 1, Footer Top Area - Column 2, Footer Top Area - Column 3, and Footer Top Area - Column 4. On the left side of the Widgets page you will see the available widgets. To add a widget to one of the Footer widget areas, simply drag the desired widget to one of the Footer Column widget areas on the right.

To add content to the bottom footer, simply add widgets to the Footer Bottom widget areas.
General Look and Feel
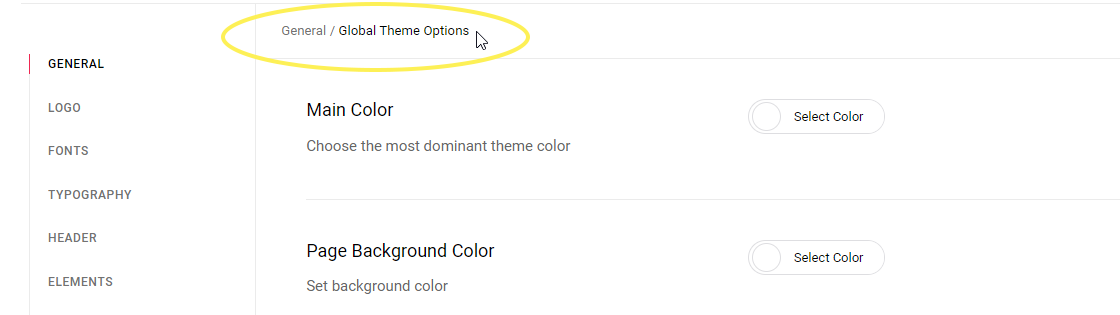
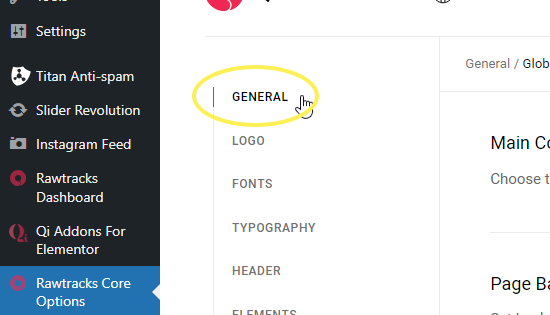
Now let’s set up the general look and feel of your site. If you have imported a demo site and would like to keep its general look and feel, then you do not need to do anything else. Otherwise, you can go to Rawtracks Core Options > Typography and in the General Typography section set a default font family and styles for your site. Next, you can navigate to Rawtracks Core Options > General, and in the Main Color field set a default main color for your site.

Now that you have set up the basic elements for your site, you’re ready to start building your pages.
Building Pages
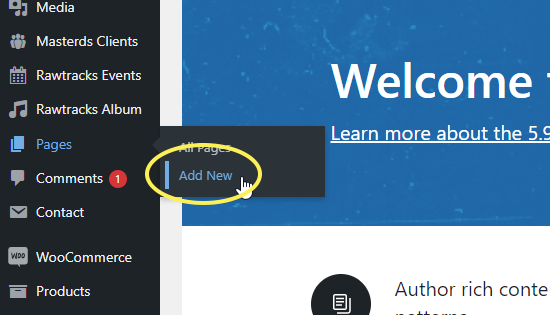
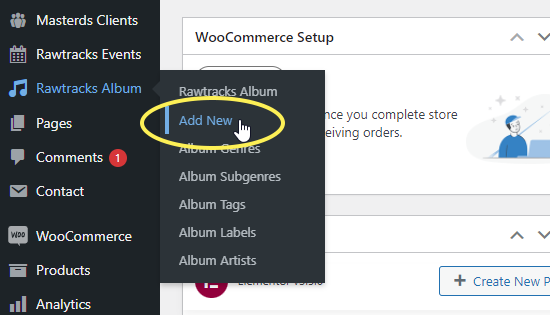
To create a new page, navigate to Pages > Add New from your WordPress admin panel. In the text field near the top of the screen enter a title for your page. After you have added a title, choose the “Full width” template from the section on the right named Page Attributes. This will allow you to add sections to your page that span across the whole width of the screen.

In the bottom section of your screen you will find local page settings. Any settings that you define here will override the global settings set in Rawtracks Core Options.
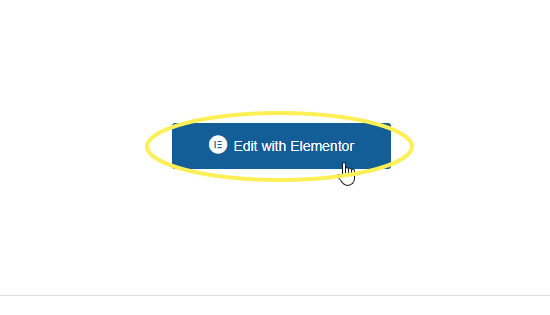
To start adding elements to your page, first make sure that you are in the Elementor editor view. If the blue button near the top left of the page says EDIT WITH ELEMENTOR, click on it to enable the Elementor Page Builder view.

You can also type in the name of the desired element in the Search Widget... search field located at the top of the toolbar. Note that you can add the elements of your choosing by drag-and-dropping them on the page, which is displayed on the right side of the screen. You can learn more about individual elements in the Custom Shortcodes section of this user guide.
Finally, click the Publish button in the lower right section of the Elementor toolbar. (If you made some changes on an already published page, you will see an Update button instead).
3. Pages
In this section of the User Guide we will discuss page creation in more detail, including the various page templates available in the theme, and all the page specific options.
When creating a new page, one of the first things you will probably want to do is to choose an appropriate template for your page. To this this, visit your page from the backend (or create a new page by going to Pages > Add new), and locate the Page Attributes section on the right side of the screen. Rawtracks comes with a variety of page templates to choose from:
- Default Template - Select this template if you would like to create a standard page with your content inside the grid.
- Qode Blank Template - Choose this template to create a page with no header or footer.
- Qode Full Width Template - Select this template if you would like to create a standard page with your content spanning across the full width of the page.
Now that you have chosen an appropriate template, let’s go over the custom fields available for pages.
Rawtracks Settings
Page Settings
- Page Background Color - Set a color for the page background.
- Page Background Image - Set a background image for the page.
- Page Background Repeat - Set a background pattern for the page.
- Page Background Size - Choose whether you wish to resize the background image to cover the entire background (even if this means streaching or cutting the image), or if you wish to resize the background image to display it in its full size.
- Page Background Attachment - Choose whether the background image will be fixed or can be scrolled.
- Page Content Padding - Set the padding values for the content on this page. Please input the padding values in the format: top right bottom left (e.g. 10px 5px 10px 5px).
- Page Content Padding Mobile - Set the padding values for the content on this page on mobile screens (1024px and below). Please input the padding values in the format: top right bottom left (e.g. 10px 5px 10px 5px).
- Boxed Layout - Set this option to "Yes" to enable the boxed layout. If you choose a boxed layout for this page, the content will be fitted in a centrally positioned grid.
- Boxed Background Color - Set a background color for outside the boxed content.
- Boxed Background Pattern - Set an image pattern to be displayed in the boxed background.
- Boxed Background Pattern Behavior - Choose a behavior type for the boxed background.
- Passepartout - Set this option to "Yes" if you would like to display a passepartout border around this page.
- Passepartout Color - Set a color for the passepartout.
- Passepartout Background Image - Upload an image to be displayed in the passepartout background.
- Passepartout Size - Set a size for the passepartout.
- Passepartout Responsive Size - Set a size for the passepartout border when viewed on smaller screens.
- Initial Width of Content - Set a width for the grid on this page.
- Always Put Content Behind Header - Set this option to "Yes" if you would like the header to cover the top of the page content.
- Enable Page Spinner - Set this option to "Yes" if you would like to enable the page spinner effect.
- Uncovering Last Section - Set this option to "Yes" if you would like to uncover the last section on the page when scrolled. This option is only available with Elementor if the page footer is disabled.
- Enable Back to Top - Set this option to "Yes" to display a 'Back to Top' button on your website.
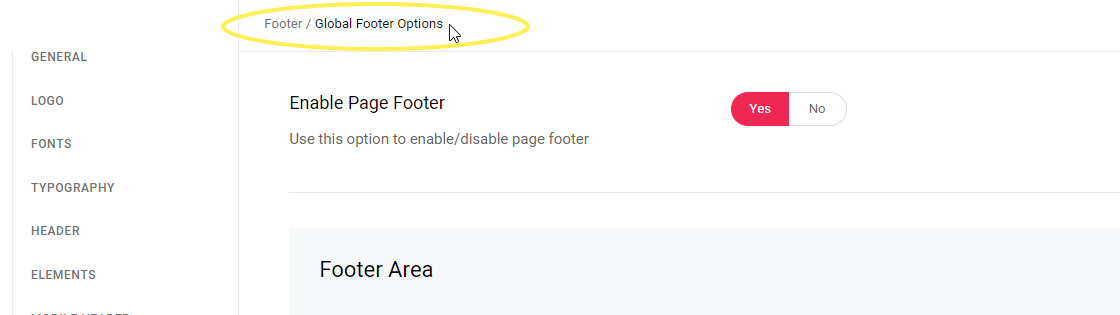
Footer Settings
- Enable Page Footer - Set this option to "Yes" to display the footer on this page.
Footer Area
- Uncovering Footer - Set this option to "Yes" if you would like to make the footer gradually appear on scroll.
- Enable Top Footer Area - Set this option to "Yes" if you would like to display the top footer area.
- Top Footer Area in Grid - Set this option to "Yes" if you would like the top footer area to be displayed in grid.
- Top Custom Footer Area - Choose a custom top footer area type and the number of columns you would like to display.
- Content Alignment - Select an alignment position for the content in your top footer area.
- Top Footer Area Styles - Customize padding, background, borders and widget margins for the top footer area.
- Enable Bottom Footer Area - Set this option to "Yes" if you would like to display the bottom footer area.
- Bottom Footer Area in Grid - Set this option to "Yes" if you would like the bottom footer area to be displayed in grid.
- Bottom Custom Footer Area - Choose a custom bottom footer area type and the number of columns you would like to display.
- Content Alignment - Select an alignment position for the content in your bottom footer area.
- Bottom Footer Area Styles - Customize padding, background color and borders for the bottom footer area.
Header Settings
- Header Layout - Choose a header type to use on this page. Depending on the header type you choose, different options will be available.
- Header Skin - Here you can choose a header style to be applied to the header on this page. The "Light" header style displays white navigation text and the "Light" logo version, while the "Dark" header style displays black navigation text and the "Dark" logo version. If you wish to use the default colors and logo, leave this field empty.
- Show Header Widget Areas - Set this option to "Yes" if you wish to display the header widget areas on this page.
- Choose Custom Header Widget Area One - Choose a custom widget area to dispay in the header widget area one.
- Choose Custom Header Widget Area Two - Choose a custom widget area to disply in the header widget area two.
Main Menu
- Dropdown Position - Input a value for the dropdown menu height in pixels.
Scroll Appearance Section
- Header Scroll Appearance - Choose a scroll appearance/behavior for the header on this page.
- Sticky Header Appearance - Choose a motion direction for your sticky header appearance.
- Sticky Header Skin - Choose a skin for your sticky header.
- Sticky Scroll Amount - Enter a scroll amount (how much you will scroll from the top of the page) for the sticky header to appear at. This option is only available for the sticky header scroll appearance.
- Sticky Header Side Padding - Input a value for the sticky header side padding.
- Sticky Header Background Color - Set a color for the sticky header background.
- Choose Custom Widget Area One - Choose a custom widget area to display in the sticky header widget area one.
- Choose Custom Widget Area Two - Choose a custom widget area to display in the sticky header widget area two.
Minimal Header
- Opener In Center - Set this option to "Yes" if you would like to place the minimal header opener in the center when the widget area is active.
- Content in Grid - Set this option to "Yes" if you wish to set the minimal header content in grid.
- Header Height - Input a value for the header height.
- Header Side Padding - Set the side padding for the minimal header.
- Header Background Color - Set a background color for the minimal header.
- Header Border Color - Set a border color for the minimal header.
- Header Border Width - Input a value for the minimal header border width.
- Header Border Style - Choose a border style for your minimal header.
Standard Header
- Content in Grid - Set this option to "Yes" if you wish to set the standard header content in grid.
- Header Height - Input a value for the header height.
- Header Side Padding - Set the side padding for the standard header.
- Header Background Color - Set a background color for the standard header.
- Header Border Color - Set a border color for the standard header.
- Header Border Width - Input a value for the standard header border width.
- Header Border Style - Choose a border style for your standard header.
- Menu Position - Choose where you wish to position the menu within the standard header.
Vertical Sliding Header
- Header Background Color - Set a background color for the vertical sliding header.
- Header Border Color - Set a border color for the vertical sliding header.
- Header Border Width - Input a value for the vertical sliding header border width.
- Header Border Style - Choose a border style for your vertical sliding header.
Top Area
- Enable Top Area - Set this option to "Yes" if you wish to display the top area on this page.
- Content in Grid - Set this option to "Yes" if you wish to set the top area content in grid.
- Top Area Options - Set the background color, height, and side padding for the top area.
- Content Alignment - Select an alignment type for the content in your top area.
- Top Area Border Options - Set a border color, input border width value and choose a border style for your top area.
- Choose Custom Widget Area - Left - Choose a custom widget area to display in the top area header inside the left widget area.
- Choose Custom Widget Area - Right - Choose a custom widget area to display in the top area header inside the right widget area.
Logo Settings
Header Logo Options
- Logo Height - Set the logo height for your pages.
- Logo Padding - Input a value for your logo padding.
- Logo Source - Choose a source for your logo.
- Logo - SVG Path - Input SVG path code for your logo.
- Logo - Sticky SVG Path - Input SVG path code for your sticky logo.
- SVG Styles - Choose colors and input a value for the SVG icon size.
- Logo - Main - Upload a default logo image to display in the header on your pages.
- Logo - Dark - Upload a dark style logo to display in the header on your pages.
- Logo - Light - Upload a light style logo to display in the header on your pages.
- Logo - Vertical Sliding - Upload an image to display as the vertical sliding header logo.
- Logo - Sticky - Set a sticky logo image to be displayed.
- Logo - Textual - Input text you would like to be displayed as your textual logo.
- Typography Styles - Here you can set typography styles for your textual logo.
Mobile Header Logo Options
- Mobile Logo Height - Set the mobile logo height for your pages.
- Mobile Logo Padding - Input a value for your mobile logo padding.
- Mobile Logo Source - Choose a source for your mobile logo.
- Mobile Logo - Main - Upload a default mobile logo image to display in the header on your pages.
- Mobile Logo - SVG Path - Input a SVG path code for your logo.
- SVG Styles - Choose colors and input the value for the SVG icon size.
- Mobile Logo - Textual - Input text you would like to be displayed as your textual logo.
- Typography Styles - Here you can set typography styles for your textual logo.
Mobile Header Settings
- Mobile Header Layout - Choose a mobile header layout for this page.
- Content in Grid - Set this option to "Yes" if you would like to set your mobile header content in grid.
Sidebar Settings
- Sidebar Layout - Choose the desired layout for your sidebar. You can also disable the sidebar here by choosing "No Sidebar".
- Custom Sidebar - Choose a custom sidebar layout you would like to display.
- Set Grid Gutter - Choose a predefined grid gutter size to set space between content and sidebar.
Title Settings
- Enable Page Title - Use this option to control whether you would like to display the title area on this page or not.
Title Area
- Title Layout - Chose a type of title area to use.
- Page Title in Grid - Set this option to "Yes" if you would like to set the title area content in grid.
- Height - Set a height for the title area.
- Height on Smaller Screens - Set a height for the title area on smaller screens when the mobile header is displayed.
- Background Color - Set a background color for the title area
- Background Image - Chose a background image for the title area.
- Background Image Behavior - Choose how you would like the background image to behave.
- Title Color - Choose a color for the title.
- Text Alignment - Set an alignment for the title area text.
- Vertical Text Alignment - Define the vertical alignment setting for the title area content on this page. You can choose to vertically align the title area content from the bottom of the header, or from the top of your browser window.
- Subtitle Options - Input text you wish to display, choose a color and input margin value for the subtitle. This option is only available if you have selected 'Standard Title' layout.
Website Song
- Enable Song on Load - Set this option to "Yes" if you would like the song to start playing automatically when the page loads.
- Audio File - Uload an audio file you wish to use as your website song.
4. Blog
In this section of the User Guide we will discuss the creation of blog posts and all the available options for each post, setting up pages to display blog listings, as well as how to change the date format for your posts.
Blog Posts
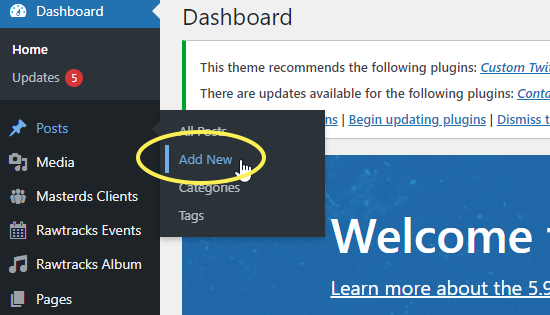
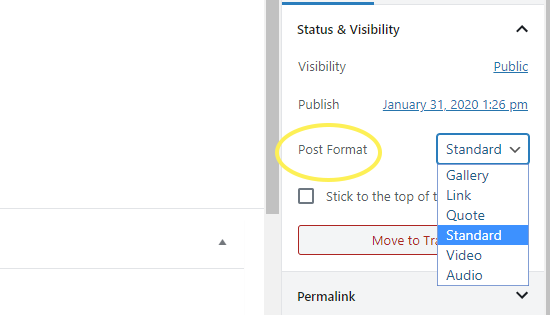
To create a new blog post, go to Posts > Add New from your WordPress admin panel. First, you need to enter a title for your blog post in the text field near the top of the screen. Then choose a format for your blog post in the Format section on the right side of the screen.


Let's take a look at the available blog post formats:
- Standard - This is the default blog format. You can start adding content with the Elementor Page Builder.

- Gallery - this format features an image gallery slider. In order for it to work, you need to add a gallery at the top of your page. A field named Post Format Gallery will appear in the blog single settings section of the page, and here you can upload and add your gallery images.

- Video - a field named Post Format Video will appear in the blog single settings section of the page. Here you can enter your video links. You can link videos from YouTube or Vimeo, or alternatively, host your own videos. If you decide to self-host your video files, you need to upload the video files via the Media section (or you could upload a video directly to your server), and then enter the path to your video files in the corresponding fields. We recommend uploading videos in MP4 format in order to ensure compatibility with all modern browsers. You can also find a list of all supported formats here.

- Audio - a field named Post Format Audio will appear in the blog single settings section of the page. Here you can enter the path to an audio file you have previously uploaded to the Media Library (or to your server directly), or a link to an online audio service. You can find the full list of all supported online audio services here.

- Link - a field named Post Format Link will appear in the blog single settings section of the page. Here you can enter the full URL of the page you would like to link to, as well as a text you wish to display on the link.

- Quote - a field named Post Format Quote will appear in the blog single settings section of the page. Here you can enter the quote you would like to display as well as the author of the quote.

Now it's time to categorize this post:
- Beneath the Format section you will see a section named Categories. Here you can select the categories that you would like to add this post to. If you would like to create a new category, click on the + Add New Category link. A text field will appear in which you can enter a category name, and then click Add New Category.
- Once you've selected the categories you would like to add your post to, click the Publish button. Congratulations, you've just published your first blog post!
- Beneath the Categories section you will see the Tags and Featured Image sections. Here you can add tags to your post, and set a featured image which will be displayed for this post on blog list pages.
Now that we have published our first blog post, let’s go over the available custom fields for blog posts.
Blog Single
- Blog List Image - Set an image for this post to be displayed in blog lists instead of the featured image.
- Image Dimensions - Choose an image layout for blog lists. If you are using fixed images proportions in the list, pick an option other than default.
Rawtracks Settings
Page Settings
- Page Background Color - Set a color for the page background.
- Page Background Image - Set a background image for the page.
- Page Background Repeat - Set a background pattern for the page.
- Page Background Size - Choose whether you wish to resize the background image to cover the entire background (even if this means streaching or cutting the image), or if you wish to resize the background image to display it in its full size.
- Page Background Attachment - Choose whether the background image will be fixed or can be scrolled.
- Page Content Padding - Set the padding values for the content on this page. Please input the padding values in the format: top right bottom left (e.g. 10px 5px 10px 5px).
- Page Content Padding Mobile - Set the padding values for the content on this page on mobile screens (1024px and below). Please input the padding values in the format: top right bottom left (e.g. 10px 5px 10px 5px).
- Boxed Layout - Set this option to "Yes" to enable the boxed layout. If you choose a boxed layout for this page, the content will be fitted in a centrally positioned grid.
- Boxed Background Color - Set a background color for outside the boxed content.
- Boxed Background Pattern - Set an image pattern to be displayed in the boxed background.
- Boxed Background Pattern Behavior - Choose a behavior type for the boxed background.
- Passepartout - Set this option to "Yes" if you would like to display a passepartout border around this page.
- Passepartout Color - Set a color for the passepartout.
- Passepartout Background Image - Upload an image to be displayed in the passepartout background.
- Passepartout Size - Set a size for the passepartout.
- Passepartout Responsive Size - Set a size for the passepartout border when viewed on smaller screens.
- Initial Width of Content - Set a width for the grid on this page.
- Always Put Content Behind Header - Set this option to "Yes" if you would like the header to cover the top of the page content.
- Enable Page Spinner - Set this option to "Yes" if you would like to enable the page spinner effect.
- Uncovering Last Section - Set this option to "Yes" if you would like to uncover the last section on the page when scrolled. This option is only available with Elementor if the page footer is disabled.
- Enable Back to Top - Set this option to "Yes" to display a 'Back to Top' button on your website.
Footer Settings
- Enable Page Footer - Set this option to "Yes" to display the footer on this page.
Footer Area
- Uncovering Footer - Set this option to "Yes" if you would like to make the footer gradually appear on scroll.
- Enable Top Footer Area - Set this option to "Yes" if you would like to display the top footer area.
- Top Footer Area in Grid - Set this option to "Yes" if you would like the top footer area to be displayed in grid.
- Top Custom Footer Area - Choose a custom top footer area type and the number of columns you would like to display.
- Content Alignment - Select an alignment position for the content in your top footer area.
- Top Footer Area Styles - Customize padding, background, borders and widget margins for the top footer area.
- Enable Bottom Footer Area - Set this option to "Yes" if you would like to display the bottom footer area.
- Bottom Footer Area in Grid - Set this option to "Yes" if you would like the bottom footer area to be displayed in grid.
- Bottom Custom Footer Area - Choose a custom bottom footer area type and the number of columns you would like to display.
- Content Alignment - Select an alignment position for the content in your bottom footer area.
- Bottom Footer Area Styles - Customize padding, background color and borders for the bottom footer area.
Header Settings
- Header Layout - Choose a header type to use on this page. Depending on the header type you choose, different options will be available.
- Header Skin - Here you can choose a header style to be applied to the header on this page. The "Light" header style displays white navigation text and the "Light" logo version, while the "Dark" header style displays black navigation text and the "Dark" logo version. If you wish to use the default colors and logo, leave this field empty.
- Show Header Widget Areas - Set this option to "Yes" if you wish to display the header widget areas on this page.
- Choose Custom Header Widget Area One - Choose a custom widget area to dispay in the header widget area one.
- Choose Custom Header Widget Area Two - Choose a custom widget area to disply in the header widget area two.
Main Menu
- Dropdown Position - Input a value for the dropdown menu height in pixels.
Scroll Appearance Section
- Header Scroll Appearance - Choose a scroll appearance/behavior for the header on this page.
- Sticky Header Appearance - Choose a motion direction for your sticky header appearance.
- Sticky Header Skin - Choose a skin for your sticky header.
- Sticky Scroll Amount - Enter a scroll amount (how much you will scroll from the top of the page) for the sticky header to appear at. This option is only available for the sticky header scroll appearance.
- Sticky Header Side Padding - Input a value for the sticky header side padding.
- Sticky Header Background Color - Set a color for the sticky header background.
- Choose Custom Widget Area One - Choose a custom widget area to display in the sticky header widget area one.
- Choose Custom Widget Area Two - Choose a custom widget area to display in the sticky header widget area two.
Minimal Header
- Opener In Center - Set this option to "Yes" if you would like to place the minimal header opener in the center when the widget area is active.
- Content in Grid - Set this option to "Yes" if you wish to set the minimal header content in grid.
- Header Height - Input a value for the header height.
- Header Side Padding - Set the side padding for the minimal header.
- Header Background Color - Set a background color for the minimal header.
- Header Border Color - Set a border color for the minimal header.
- Header Border Width - Input a value for the minimal header border width.
- Header Border Style - Choose a border style for your minimal header.
Standard Header
- Content in Grid - Set this option to "Yes" if you wish to set the standard header content in grid.
- Header Height - Input a value for the header height.
- Header Side Padding - Set the side padding for the standard header.
- Header Background Color - Set a background color for the standard header.
- Header Border Color - Set a border color for the standard header.
- Header Border Width - Input a value for the standard header border width.
- Header Border Style - Choose a border style for your standard header.
- Menu Position - Choose where you wish to position the menu within the standard header.
Vertical Sliding Header
- Header Background Color - Set a background color for the vertical sliding header.
- Header Border Color - Set a border color for the vertical sliding header.
- Header Border Width - Input a value for the vertical sliding header border width.
- Header Border Style - Choose a border style for your vertical sliding header.
Top Area
- Enable Top Area - Set this option to "Yes" if you wish to display the top area on this page.
- Content in Grid - Set this option to "Yes" if you wish to set the top area content in grid.
- Top Area Options - Set the background color, height, and side padding for the top area.
- Content Alignment - Select an alignment type for the content in your top area.
- Top Area Border Options - Set a border color, input border width value and choose a border style for your top area.
- Choose Custom Widget Area - Left - Choose a custom widget area to display in the top area header inside the left widget area.
- Choose Custom Widget Area - Right - Choose a custom widget area to display in the top area header inside the right widget area.
Logo Settings
Header Logo Options
- Logo Height - Set the logo height for your pages.
- Logo Padding - Input a value for your logo padding.
- Logo Source - Choose a source for your logo.
- Logo - SVG Path - Input SVG path code for your logo.
- Logo - Sticky SVG Path - Input SVG path code for your sticky logo.
- SVG Styles - Choose colors and input a value for the SVG icon size.
- Logo - Main - Upload a default logo image to display in the header on your pages.
- Logo - Dark - Upload a dark style logo to display in the header on your pages.
- Logo - Light - Upload a light style logo to display in the header on your pages.
- Logo - Vertical Sliding - Upload an image to display as the vertical sliding header logo.
- Logo - Sticky - Set a sticky logo image to be displayed.
- Logo - Textual - Input text you would like to be displayed as your textual logo.
- Typography Styles - Here you can set typography styles for your textual logo.
Mobile Header Logo Options
- Mobile Logo Height - Set the mobile logo height for your pages.
- Mobile Logo Padding - Input a value for your mobile logo padding.
- Mobile Logo Source - Choose a source for your mobile logo.
- Mobile Logo - Main - Upload a default mobile logo image to display in the header on your pages.
- Mobile Logo - SVG Path - Input a SVG path code for your logo.
- SVG Styles - Choose colors and input the value for the SVG icon size.
- Mobile Logo - Textual - Input text you would like to be displayed as your textual logo.
- Typography Styles - Here you can set typography styles for your textual logo.
Mobile Header Settings
- Mobile Header Layout - Choose a mobile header layout for this page.
- Content in Grid - Set this option to "Yes" if you would like to set your mobile header content in grid.
Sidebar Settings
- Sidebar Layout - Choose the desired layout for your sidebar. You can also disable the sidebar here by choosing "No Sidebar".
- Custom Sidebar - Choose a custom sidebar layout you would like to display.
- Set Grid Gutter - Choose a predefined grid gutter size to set space between content and sidebar.
Title Settings
- Enable Page Title - Use this option to control whether you would like to display the title area on this page or not.
Title Area
- Title Layout - Chose a type of title area to use.
- Page Title in Grid - Set this option to "Yes" if you would like to set the title area content in grid.
- Height - Set a height for the title area.
- Height on Smaller Screens - Set a height for the title area on smaller screens when the mobile header is displayed.
- Background Color - Set a background color for the title area
- Background Image - Chose a background image for the title area.
- Background Image Behavior - Choose how you would like the background image to behave.
- Title Color - Choose a color for the title.
- Text Alignment - Set an alignment for the title area text.
- Vertical Text Alignment - Define the vertical alignment setting for the title area content on this page. You can choose to vertically align the title area content from the bottom of the header, or from the top of your browser window.
- Subtitle Options - Input text you wish to display, choose a color and input margin value for the subtitle. This option is only available if you have selected 'Standard Title' layout.
Website Song
- Enable Song on Load - Set this option to "Yes" if you would like the song to start playing automatically when the page loads.
- Audio File - Uload an audio file you wish to use as your website song.
Blog Lists
After you have created enough posts, you also need to create a blog list where all of these posts will be displayed. To create a blog list, you first need to create a new page on which your blog list will be displayed, and in the page's backend find the Blog List shortcode. You also have the option to create a blog slider using the Blog Slider shortcode. For a more detailed look into the Blog List as well as the Blog Slider elements, refer to the Custom Shortcodes section of this guide.
Date Format
If you wish to change the date format on blog posts, navigate to Settings > General > Date Format from your WordPress admin, and select your format of choice.
6. Rawtracks Core Options
This section of the User Guide provides a comprehenisve overview of all the settings available in the Rawtracks Core Options section of your WordPress admin panel. The settings found here are applied globally and will affect all pages on your website. However, note that many of these options can be overridden locally by applying settings on individual pages or on shortcode elements.
General
- Main Color - Set a first main color for your website.
- Page Background Color - Set a background color for your pages.
- Page Background Image - Upload the image for the background.
- Page Background Repeat - Enabling this option will set the background image as a repeating pattern throughout the page, otherwise the image will appear as the cover background image.
- Page Background Size - Choose whether you wish to resize the background image to cover the entire background (even if this means streaching or cutting the image), or if you wish to resize the background image to display it in its full size.
- Page Background Attachment - Choose whether the background image will be fixed or can be scrolled.
- Page Content Padding - Set the padding values for the content for your pages. Please input the padding values in the format: top right bottom left (e.g. 10px 5px 10px 5px).
- Page Content Padding Mobile - Set the padding values for the content on your pages on mobile screens (1024px and below). Please input the padding values in the format: top right bottom left (e.g. 10px 5px 10px 5px).
- Boxed Layout - Set this option to "Yes" to enable the boxed layout. If you choose a boxed layout for your pages, the content will be fitted in a centrally positioned grid.
- Boxed Background Color - Set a background color for outside the boxed content.
- Boxed Background Pattern - Set an image pattern to be displayed in the boxed background.
- Boxed Background Pattern Behavior - Choose a behavior type for the boxed background.
- Passepartout - Set this option to "Yes" if you would like to display a passepartout border around your pages.
- Passepartout Color - Set a color for the passepartout.
- Passepartout Background Image - Upload an image to be displayed in the passepartout background.
- Passepartout Size - Set a size for the passepartout.
- Passepartout Responsive Size - Set a size for the passepartout border when viewed on smaller screens.
- Initial Width of Content - Set a width for the grid on your pages.
- Enable Page Spinner - Set this option to "Yes" if you would like to enable the page spinner effect.
- Page Spinner Type - Choose an animation type for the page spinner.
- Spinner Background Color - Set a background color for the page spinner.
- Spinner Color - Set a color for the page spinner.
- Spinner Text - Input some text for the page spinner.
- Enable Fade Out Animation - Set this option to "Yes" if you would like to enable the fade out animation that will appear when leaving the page.
- Enable Back to Top - Set this option to "Yes" to display a 'Back to Top' button on your website.
- Back to Top Icon SVG Path - Input your SVG path code for your back to top icon.
- Back to Top Styles - Choose a style for your 'Back to Top' button.
- Color - Set a color for your 'Back to Top' button.
- Hover Color - Set a hover color for your 'Back to Top' button.
- Background Color - Set a background color for your 'Back to Top' button.
- Background Hover Color - Set a background hover color for your 'Back to Top' button.
- Border Color - Set a border color for your 'Back to Top' button.
- Border Hover Color - Set a border hover color for your 'Back to Top' button.
- Border Width - Input a value for your 'Back to Top' button border width.
- Border Radius - Input a value for your 'Back to Top' button border radius.
- Icon Size - Input a value for your 'Back to Top' button icon size.
- Custom JS - You can input any custom JavaScript into this field and it will take effect on your site.
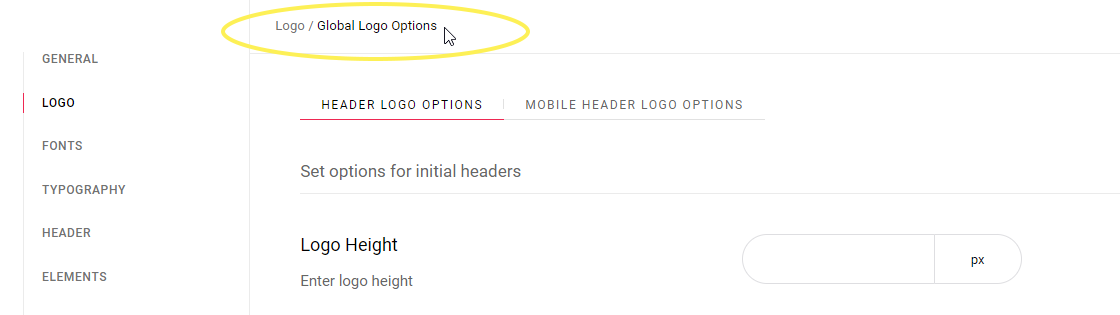
Logo
Header Logo Options
- Logo Height - Set the logo height for your pages.
- Logo Padding - Input a value for your logo padding.
- Logo Source - Choose a source for your logo.
- Logo - SVG Path - Input SVG path code for your logo.
- Logo - Sticky SVG Path - Input SVG path code for your sticky logo.
- SVG Styles - Choose colors and input a value for the SVG icon size.
- Logo - Main - Upload a default logo image to display in the header on your pages.
- Logo - Dark - Upload a dark style logo to display in the header on your pages.
- Logo - Light - Upload a light style logo to display in the header on your pages.
- Logo - Vertical Sliding - Upload an image to display as the vertical sliding header logo.
- Logo - Sticky - Set a sticky logo image to be displayed.
- Logo - Textual - Input text you would like to be displayed as your textual logo.
- Typography Styles - Here you can set typography styles for your textual logo.
Mobile Header Logo Options
- Mobile Logo Height - Set the mobile logo height for your pages.
- Mobile Logo Padding - Input a value for your mobile logo padding.
- Mobile Logo Source - Choose a source for your mobile logo.
- Mobile Logo - Main - Upload a default mobile logo image to display in the header on your pages.
- Mobile Logo - SVG Path - Input a SVG path code for your logo.
- SVG Styles - Choose colors and input the value for the SVG icon size.
- Mobile Logo - Textual - Input text you would like to be displayed as your textual logo.
- Typography Styles - Here you can set typography styles for your textual logo.
Fonts
- Enable Google Fonts - Set this option to "Yes" if you wish to use Google Fonts on your website.
- Google Fonts to Include - Here you can choose which Google Fonts you wish to include on your site.
- Google Fonts Weight - Set default Google Fonts weights for your site. The more options you select, the greater potential impact on page load time gets.
- Google Fonts Styles - Choose default Google Fonts styles for your site. The more options you select, the greater potential impact on page load time gets.
- Custom Fonts - If you wish to add custom fonts to your theme, you can do so here.
Typography
- General Typography - Here you can set the typography styles for different headings, links and paragraphs. In addition to this, you can set typography styles for individual responsive stages for each heading below.
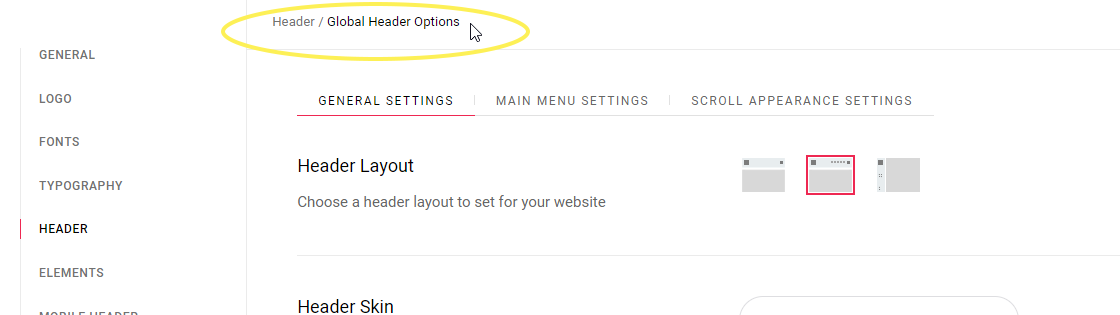
Header
General
- Header Layout - Choose a header type to use on your pages. Depending on the header type you choose, different options will be available.
- Header Skin - Here you can choose a header style to be applied to the header on your pages. The "Light" header style displays white navigation text and the "Light" logo version, while the "Dark" header style displays black navigation text and the "Dark" logo version. If you wish to use the default colors and logo, leave this field empty.
Minimal Header
- Opener In Center - Set this option to "Yes" if you would like to place the minimal header opener in the center when the widget area is active.
- Content in Grid - Set this option to "Yes" if you wish to set the minimal header content in grid.
- Header Height - Input a value for the header height.
- Header Side Padding - Set the side padding for the minimal header.
- Header Background Color - Set a background color for the minimal header.
- Header Border Color - Set a border color for the minimal header.
- Header Border Width - Input a value for the minimal header border width.
- Header Border Style - Choose a border style for your minimal header.
Standard Header
- Content in Grid - Set this option to "Yes" if you wish to set the standard header content in grid.
- Header Height - Input a value for the header height.
- Header Side Padding - Set the side padding for the standard header.
- Header Background Color - Set a background color for the standard header.
- Header Border Color - Set a border color for the standard header.
- Header Border Width - Input a value for the standard header border width.
- Header Border Style - Choose a border style for your standard header.
- Menu Position - Choose where you wish to position the menu within the standard header.
Vertical Sliding Header
- Header Background Color - Set a background color for the vertical sliding header.
- Header Border Color - Set a border color for the vertical sliding header.
- Header Border Width - Input a value for the vertical sliding header border width.
- Header Border Style - Choose a border style for your vertical sliding header.
- Content Overlay Background Color - Set a background color for the content overlay.
- Icon Source - Choose whether you would like to use icons from an icon pack, SVG icons or predefined, theme-styled icons.
- Icon Pack - Choose an icon pack for the vertical sliding header. This option is only available if you have selected icon pack as your source.
- Header Menu Open Icon SVG Path - Enter the header menu open icon SVG path here. This option is only available if you have selected the SVG icons as your source.
- Header Menu Close Icon SVG Path - Enter the header menu close icon SVG path here. This option is only available if you have selected the SVG icons as your source.
Top Area
- Enable Top Area - Set this option to "Yes" if you wish to display the top area.
- Content in Grid - Set this option to "Yes" if you wish to set the top area content in grid.
- Top Area Options - Set the background color, height, and side padding for the top area.
- Content Alignment - Select an alignment type for the content in your top area.
- Top Area Border Options - Set a border color, input border width value and choose a border style for your top area.
Main Menu Settings
Main Menu
- Dropdown Position - Input a value for the dropdown menu height in pixels.
- Dropdown Background Color - Select a dropdown background color for your menu.
- Main Menu Dropdown Appearance - Select a dropdown appearance option for the main menu.
- Wide Dropdown Full Width Section - Set this option to "Yes" if you wish to set the main menu to take up the full width.
- Wide Dropdown Content in Grid - Set this option to "Yes" if you would like the wide dropdown menu content to be in grid.
- Wide Dropdown Background Color - Set a background color for the dropdown menu.
Main Menu Typography
- Menu 1st Level Typography - Set styles for 1st level menu items in the main menu.
- Menu 2nd Level Typography - Set styles for 2nd level menu items in the main menu.
- Menu 2nd Level Wide Typography - Set styles for the 2nd level menu items in the wide menu.
- Menu 3rd Level Wide Typography - Set styles for 3rd level menu items in the wide menu.
Scroll Appearance Settings
- Header Scroll Appearance - Choose a scroll appearance/behavior for the header on your pages.
- Sticky Header Appearance - Choose a motion direction for your sticky header appearance.
- Sticky Header Skin - Choose a skin for your sticky header.
- Sticky Scroll Amount - Enter a scroll amount (how much you will scroll from the top of the page) for the sticky header to appear at. This option is only available for the sticky header scroll appearance.
- Sticky Header Side Padding - Input a value for the sticky header side padding.
- Sticky Header Background Color - Set a color for the sticky header background.
Mobile Header
General Settings
- Sticky Mobile Header - Set this option to "Yes" if you wish the mobile header to be sticky (to follow in the viewport on scroll).
- Mobile Header Layout - Choose mobile header layout you wish to use.
- Content in Grid - Set this option to "Yes" if you would like to set your mobile header content in grid.
- Icon Source - Choose whether you would like to use an icon from an icon pack, SVG icons or a predefined, theme-styled icon.
- Mobile Header Opener Styles - Customize your mobile header opener by selecting a color, hover color and inputing a value for your icon size.
Minimal Mobile Header
- Minimal Height - Set a height for the minimal mobile header.
- Header Side Padding - Set the side padding for the minimal mobile header.
- Header Background Color - Set a background color for the minimal mobile header.
Standard Mobile Header
- Header Height - Set a minimal height for the standard mobile header.
- Header Side Padding - Set the side padding for the standard mobile header.
- Header Background Color - Set a background color for the standard mobile header.
Mobile Menu Settings
Mobile Menu Typography
- Menu 1st Level Typography - Set styles for 1st level menu items in the mobile menu.
- Menu 2nd Level Typography - Set styles for 2nd level menu items in the mobile menu.
Website Song
- Enable Song on Load - Set this option to "Yes" if you would like the song to start playing automatically when the page loads.
- Audio File - Uload an audio file you wish to use as your website song.
Fullscreen Menu
- Fullscreen Menu in Grid - Set this option to "Yes" if you wish to set the fullscreen menu in grid.
- Fullscreen Menu Hide Logo - Set this option to "Yes" if you wish to hide your menu logo.
- Background Color - Select a color for your fullscreen menu background.
- Background Image - Upload an image for your fullscreen menu background.
- Icon Source - Choose whether you would like to use icons from an icon pack, SVG icons or predefined, theme-styled icons.
- Icon Pack - Choose an icon pack for the full screen menu. This option is only available if you have selected icon pack as your source.
- Full Screen Menu Open Icon SVG Path - Enter the full screen menu icon SVG path here. This option is only available if you have selected the SVG icons as your source.
- Full Screen Menu Close Icon SVG Path - Enter the full screen menu close icon SVG path here. This option is only available if you have selected the SVG icons as your source.
Fullscreen Menu Typography
- Menu 1st Level Typography - Set styles for 1st level menu items in the fullscreen menu.
- Menu 2nd Level Typography - Set styles for 2nd level menu items in the fullscreen menu.
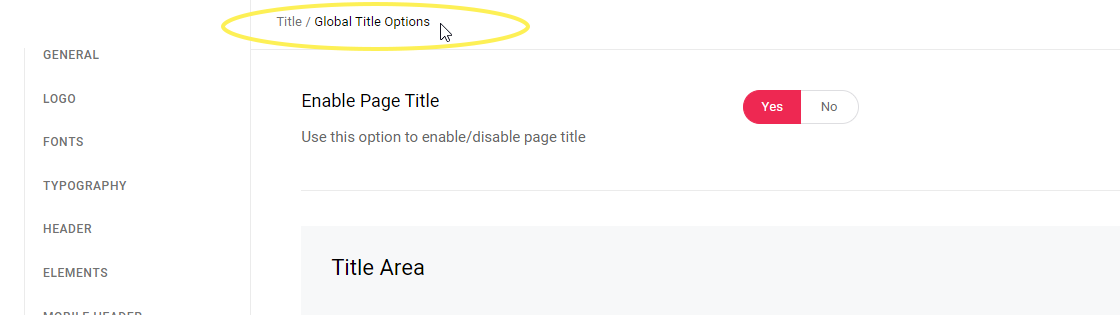
Title
- Enable Page Title - Use this option to control whether you would like to display the title area or not on your website.
- Title Layout - Choose a type of title area to use.
- Page Title in Grid - Set this option to "Yes" if you would like to set the title area content in grid.
- Height - Set a height for the title area.
- Height on Smaller Screens - Set a height for the title area on smaller screens when the mobile header is displayed.
- Background Color - Set a background color for the title area
- Background Image - Chose a background image for the title area.
- Background Image Behavior - Choose how you would like the background image to behave.
- Title Color - Set a color for the title.
- Title Tag - Set a heading tag for titles.
- Text Alignment - Set an alignment for titles.
- Vertical Text Alignment - Define the vertical alignment setting for the title area content on your pages. You can choose to vertically align the title area content from the bottom of the header, or from the top of your browser window.
Sidebar
- Sidebar Layout - Choose a layout for the sidebar on pages.
- Custom Sidebar - Choose a custom sidebar to display.
- Set Grid Gutter - Choose a predefined size for the space between the content and sidebar.
- Widgets Margin Bottom - Input space value between widgets.
Footer
- Enable Page Footer - Set this option to "Yes" to display the footer on your pages.
Footer Area
- Uncovering Footer - Set this option to "Yes" if you would like to make the footer gradually appear on scroll.
- Enable Top Footer Area - Set this option to "Yes" if you would like to display the top footer area.
- Top Footer Area in Grid - Set this option to "Yes" if you would like the top footer area to be displayed in grid.
- Top Footer Area Columns - Choose a number of columns you would like to display in the top footer area.
- Top Area Grid Gutter - Choose a predefined size for the space between columns for top footer area.
- Content Alignment - Select an alignment position for the content in your top footer area.
- Top Footer Area Styles - Customize padding, background, borders and widget margins for the top footer area.
- Enable Bottom Footer Area - Set this option to "Yes" if you would like to display the bottom footer area.
- Bottom Footer Area in Grid - Set this option to "Yes" if you would like the bottom footer area to be displayed in grid.
- Bottom Footer Area Columns - Set the number of columns for the bottom footer area.
- Bottom Area Grid Gutter - Choose a predefined size for the space between columns for bottom footer area.
- Content Alignment - Select an alignment position for the content in your bottom footer area.
- Bottom Footer Area Styles - Customize padding, background color and borders for the bottom footer area.
- Enable Copyright Footer Area - Set this option to "Yes" if you would like to display the copyright footer area.
- Copyright Footer Area in Grid - Set this option to "Yes" if you would like the coppyright footer area content to be displayed in grid.
- Content Text - Here you can input your copyright area textual content.
- Content Link - Input an URL link you wish the copyright area content to lead to.
- Content Alignment - Select an alignment position for the content in your bottom footer area.
- Copyright Footer Area Styles - Customize padding and background color for the copyright footer area.
Side Area
- Side Area Width - Set a width for the side area.
- Content Overlay Background Color - Set a background color for the content overlay.
- Background Color - Set a background color for the side area.
- Background Image - Upload an image you wish to display as the background image.
- Icon Source - Choose whether you would like to use icons from an icon pack,SVG icons or a predefined icon style.
- Icon Pack - Choose an icon pack you wish to use for side area icon.
- Side Area Icon SVG Path - Enter your Side Area icon SVG path here.
- Side Area Close Icon SVG Path - Enter your Side Area close icon SVG path here.
- Colors - Here you can set the colors for the side area.
- Text Alignment - Choose an alignment for the text in the side area.
Blog
Blog List
- Number of Characters in Excerpt - Set a number of characters to be displayed in the excerpt.
- Sidebar Layout - Choose a sidebar layout for blog archive pages.
- Custom Sidebar - Choose a custom sidebar layout for blog archive pages.
- Set Grid Gutter - Set a predefined size for the space between the content layout and the sidebar layout for your blog lists.
Blog Single
- Enable Page Title - Set this option to "Yes" to display the post title in single post title areas.
- Show Post Title in Title Area - Set this option to "Yes" to display the post title in title areas.
- Sidebar Layout - Choose a sidebar layout for blog single posts.
- Custom Sidebar - Choose a custom sidebar layout for blog single posts.
- Set Grid Gutter - Set a predefined size for the space between the content layout and the sidebar layout for your single posts.
- Enable Author Info - Set this option to "Yes" to display the author info box on blog single posts.
- Show Author Email - Set this option to "Yes" to show the author e-mail in the author info box.
- Enable Related Posts - Set this option to "Yes" to display related posts on blog single pages.
- Enable Single Post Navigation - Enable navigation links on single posts, so you can navigate through single blog posts.
- Set Navigation Through Current Category - Set this option to "Yes" to limit the navigation only to the current category.
Social Share
- Enable Facebook Share - Set this option to "Yes" to enable the Facebook social share functionality.
- Enable Twitter Share - Set this option to "Yes" to enable the Twitter social share functionality.
- Twitter Via Text - Input a twitter handle you wish to appear in Tweets shared from your site.
- Enable LinkedIn Share - Set this option to "Yes" to enable the LinkedIn social share functionality.
- Enable Pinterest Share - Set this option to "Yes" to enable the Pinterest social share functionality.
- Enable Tumblr Share - Set this option to "Yes" to enable the Tumblr social share functionality.
- Enable VK Share - Set this option to "Yes" to enable the VK social share functionality.
Maps
- Maps API Key - Input a Google Maps API key you wish to use.
- Map Style - If you would like to use a predefined map style, input the map style json here.
- Map Zoom - Input the default value for zoom on your maps.
- Enable Map Scroll - Set this option to "Yes" if you would like maps to be scrollable.
- Enable Map Dragging - Set this option to "Yes" if you would like maps to be draggable.
- Enable Map Street View Controls - Set this option to "Yes" if you would like to enable street view controls on maps.
- Enable Map Zoom Control - Set this option to "Yes" if you would like to enable zoom controls on maps.
- Enable Map Type Control - Set this option to "Yes" if you would like to allow users to choose the type of map they are viewing.
- Enable Map Full Screen Control - Set this option to "Yes" to display a full screen switch button on your maps.
Album
Single Settings
- Single Layout - Choose a default layout for album single pages.
- Title Tag - Choose a heading tag for the title.
- Navigation - Set this option to "Yes" if you wish to enable navigation on album singles.
Player Settings
- Waveform Color - Set a wavefrom animation color for the music player.
WooCommerce
Product List
- Columns Number - Choose a number of columns for the product list.
- Space Between Items - Set a spacing between products in the list.
- Products per Page - Set the number of products you would like to display per page.
- Title Tag - Set a heading tag for your product titles on product list pages.
- Sidebar Layout - Choose a default sidebar layout for product lists.
- Custom Sidebar - Choose a custom sidebar layout for product lists.
- Set Grid Gutter - Set a predefined size for the space between the content layout and the sidebar.
- Enable Percent Sign - Set this option to "Yes" if you wish to display the percent value mark instead of the sale label on selected products.
Product Single
- Enable Page Title - Set this option to "Yes" if you would like to display the title area on single product pages.
- Title Tag - Set a heading tag for your single product titles.
- Enable Image Lightbox - If you'd like to use lightbox image functionality, you can choose between 'magnific popup' and 'photo swipe' here, or you can choose not to use the image lightbox alltogether.
- Enable Zoom Maginfier - Set this option to "Yes" if you would like to enable a zoomed view of product images when they are hovered on.
- Set Thumbnail Images Position - Choose a position for the thumbnail images.
- Number of Thumbnail Image Columns - Set a number of columns for thumbnail images on single product pages.
- Number of Related Product Columns - Set a number of columns for related products on single product pages.
Product Info
- Typography - Here you can customize typography styles for your prices, product info, labels and links.
YITH Color and Label Variations
- Enable Predefined Style - Set this option to "Yes" if you would like to apply the predefined style for the YITH color and label variations plugin.
YITH Quick View
- Title Tag - Choose a title heading tag for the YITH Quick View item.
- Enable Predefined Style - Set this option to "Yes" if you would like to apply the predefined style YITH Quick View plugin.
YITH Wishlist
- Enable Predefined Style - Set this option to "Yes" if you would like to apply the predefined style for the YITH Wishlist plugin.
404
- Enable Page Title - Set this option to "Yes" to display a title on your 404 page.
- Enable Page Footer - Set this option to "Yes" to display a footer on your 404 page.
- Background Color - Set a background color for the 404 page.
- Background Image - Upload a background image for the 404 page.
- Title Label - Enter a title to be displayed on the 404 error page.
- Title Color - Set a color for the 404 page title.
- Text Label - Input a text to be displayed underneath the title for the 404 page.
- Text Color - Set a color for the 404 page additional text.
- Button Text - Input a text you wish to display on the 404 error page button.
7. Custom Shortcodes
In this section of the User Guide we will take a comprehesive look at all the custom shortcodes included in the theme and their repsective options.
Section
The section element is a container element in which you can add other elements (shortcodes) and sort them on your page. Besides the standard Elementor Page Builder options for sections (you can access these options by hovering on a section and clicking the Edit Section button), you also have the custom options which we included with the theme. You can access these options by clicking the Edit Section button on the section of your choice, and then navigating to the Advanced tab located in the Elementor toolbar on the left side of the page.
Rawtracks Core Parallax
- Enable Parallax - Set this option to "Yes" to enable an animated parallax effect for this section.
- Parallax Background Image - Set an image to be displayed in the background.
Rawtracks Grid
- Make this row "In Grid" - Set this option to "Yes" to set this set this section in a grid layout.
Accordion
Accordions allow you to organize your content and display only what is necessary at a particular moment.
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Behavior - Choose a behavior type for your accordions.
After you have set up the accordion holder, you can add Accordion Child element and modify the following options:
- Title - Enter a title for the accordion.
- Title Tag - Set a heading tag for the title.
Now you can enter content into your accordion. You can enter any shortcode into the accordion.
Album Disc
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- CD Case Image - Upload an image for the CD case.
- CD Image - Upload an image for the CD.
- Image Size - Set the size for the image.
- Image Link - Input a link you wish the image to lead to.
- Link Target - Choose whether the link will open in a new or the same browser window.
Album List
General
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- List Appearance - Choose a template for your album list. The template you choose will define how your albums list will display.
- Image Proportions - Choose the proportions of the images in your albums list.
- Custom Image Width - Input a value for the custom image width in pixels. This option is only available if you have selected the Custom image proportion option.
- Custom Image Height - Input a value for the custom image height in pixels. This option is only available if you have selected the Custom image proportion option.
- Number of Columns - Set the number of columns in which you would like to display your albums list.
- Columns Responsive - Choose between 'predefined' columns responsive settings, or set the column responsiveness manually for each responsive stage.
- Space Between Items - Choose a spacing between the items in the list.
- Enable Parallax Item - Set this option to "Yes" if you would like to apply the parallax effect to items. This option is only available if you have selected the 'masonry' list appearance.
- Enable Slider Loop - If you would like the slider to loop when it comes to the end of the album list, set this option to "Yes". This option is only available if you have selected the 'slider' list appearance.
- Enable Slider Autoplay - Set this option to "Yes" if you would like the slider to automatically change slides.
- Slide Duration - Set a duration time (in milliseconds) for each slide to stay on screen before switching to the next slide.
- Slide Animation Duration - Set a duration time (in milliseconds) for the animation between slides.
- Choose Slide Animation - Choose whether you would like to apply the 'fade' style or the default 'slide' animation to your slider.
- Enable Slider Navigation - Set this option to "Yes" to enable slider navigation arrows.
- Enable Slider Pagination - Set this option to "Yes" to enable pagination bullets on the slider.
- Reveal Inactive Slides - Set this option to "Yes" if you would like to display the inactive slides as well.
- Show Drag Cursor - Set this option to "Yes" if you would like to display the theme-styled drag cursor.
Query
- Posts Per Page - Choose how many albums you would like to display per page. Enter "-1" to display all albums on a single page.
- Order by - Choose how you would like to order your album items.
- Order - Choose between ascending and descending order.
- Additional Params - Here you can choose which additional parameters you wish to define for albums featured in this album list.
- Post IDs - If you would only like to display certain items in your album list, enter the IDs of those items in this field.
- Taxonomy Slug - Input a taxonomy slug for the category/tag you wish to limit this album list to.
- Author Name - Input the name of the author whose items you wish to limit this album list to.
Layout
- Item Layout - Choose a predefined layout option for your album list items.
- Title Tag - Choose a heading tag for the titles in your album list.
- Title Text Transform - Choose a text transform style for the title.
- List Item Margin Bottom - Set a bottom margin for the list items.
- Icon Size - Set an icon size. This option is only available if you have selected 'Stores Below' or 'Stores Overlay' item layout.
- Content Padding - Set the content padding. This option is only available if you have selected 'Stores Overlay' item layout.
Additional
- Enable Filter - Set this option to "Yes" to enable a category filter above the album list.
- Pagination - Choose a pagination type to use.
- Load More Top Margin - Set a top margin for the "Load More" button when using the "Load More" type of pagination.
- Enable Custom Button - Set this option to "Yes" if you would like to display the theme custom button.
- Button Size - Set a size for the custom button.
- Button Link - Input a link you wish the custom button to lead to.
- Target - Choose whether the link will open in a new or the same browser tab.
Album Player
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Layout - Choose a type of album player.
- Album - Choose an album to play.
- Background Image - Upload an image you would like to display as the album player background.
Album Player Slider
You can use this shortcode to display an album player in a simple slider layout.
General
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Number of Columns - Set the number of columns in which you would like to display your album player.
- Columns Responsive - Choose between 'predefined' columns responsive settings, or set the column responsiveness manually for each responsive stage.
- Space Between Items - Choose a spacing between the items.
Query
- Posts Per Page - Choose how many items you would like to display per page. Enter "-1" do display all items on a single page.
- Order by - Choose how you would like to order your items.
- Order - Choose between ascending and descending order.
- Additional Params - Here you can choose which additional parameters you wish to define for items featured in this album player slider.
- Post IDs - If you would only like to display certain items in your album list, enter the IDs of those items in this field.
- Taxonomy Slug - Input a taxonomy slug for the category/tag you wish to limit this album list to.
- Author Name - Input the name of the author whose items you wish to limit this album list to.
Layout
- Title Tag - Choose a heading tag for the titles in your album player slider.
- Title Text Transform - Choose a text transform style for the title.
Album Video Showcase
You can use this shortcode to display a video showcase section for one of your previously created albums.
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Album - Choose an album to play.
Please note that in order to add a video which will get displayed using the video album showcase shortcode, navigate to Album > Add new and in the Showcase Video Link field input the url of the video you wish to show.
Artist Info
You can use this shortcode to create individual artist presentations with accompanying booking info.
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Artist - Choose an artist whose info you would like to display.
- Enable Booking Info - Set this option to "Yes" if you would like to display booking info for this artist.
- Layout Direction - Choose whether you would like to display your artist info in a 'row' or a 'reverse row' style layout.
- Title Tag - Choose a heading tag for the title.
Artists List
You can use this shortcode to display a list of your artists.
General
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- List Appearance - Choose a template for your artist list. The template you choose will define how your albums list will display.
- Image Proportions - Choose the proportions of the images in your artist list.
- Custom Image Width - Input a value for the custom image width in pixels. This option is only available if you have selected the Custom image proportion option.
- Custom Image Height - Input a value for the custom image height in pixels. This option is only available if you have selected the Custom image proportion option.
- Number of Columns - Set the number of columns in which you would like to display your artists list.
- Columns Responsive - Choose between 'predefined' columns responsive settings, or set the column responsiveness manually for each responsive stage.
- Space Between Items - Choose a spacing between the items in the list.
- Enable Slider Loop - If you would like the slider to loop when it comes to the end of the artist list, set this option to "Yes". This option is only available if you have selected the 'slider' list appearance.
- Enable Slider Autoplay - Set this option to "Yes" if you would like the slider to automatically change slides.
- Slide Duration - Set a duration time (in milliseconds) for each slide to stay on screen before switching to the next slide.
- Slide Animation Duration - Set a duration time (in milliseconds) for the animation between slides.
- Choose Slide Animation - Choose whether you would like to apply the 'fade' style or the default 'slide' animation to your slider.
- Enable Slider Navigation - Set this option to "Yes" to enable slider navigation arrows.
- Enable Slider Pagination - Set this option to "Yes" to enable pagination bullets on the slider.
- Reveal Inactive Slides - Set this option to "Yes" if you would like to display the inactive slides as well.
- Show Drag Cursor - Set this option to "Yes" if you would like to display the theme-styled drag cursor.
Query
- Posts Per Page - Choose how many artists you would like to display per page. Enter "-1" to display all artists on a single page.
- Order by - Choose how you would like to order your items.
- Order - Choose between ascending and descending order.
- Hide Empty - Set this option to "Yes" if you would like to hide categories that do not contain any items.
- Additional Params - Here you can choose which additional parameters you wish to define for items featured in this artist list.
- Taxonomy IDs - Input taxonomy IDs for categories/tags you wish to limit this artists list to.
Layout
- Item Layout - Choose a predefined layout option for your artist list items.
- Title Tag - Choose a heading tag for the titles in your artist list.
- Title Text Transform - Choose a text transform style for the title.
- Content Initial State - Choose whether you would like to display or 'hide' the content on your list items. This option is only available if you have selected the 'gallery' item layout type.
Additional
- Enable Custom Button - Set this option to "Yes" if you would like to display the theme custom button.
- Button Size - Set a size for the custom button.
- Button Link - Input a link you wish the custom button to lead to.
- Target - Choose whether the link will open in a new or the same browser tab.
Banner
You can use this shortcode to create a banner with a background image, link, title, subtitle, and some text.
General
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Layout - Choose a banner layout type you wish to use.
- Enable Parallax Image - Set this option to "Yes" if you would like to apply the parallax effect to the image.
- Image - Upload an image for the banner.
- Link - Input a link you wish the banner to lead to.
- Link Target - Choose whether the link will open in a new or the same browser window.
Content
- Title - Input a title for the banner.
- Title Tag - Choose a heading tag for the title.
- Title Color - Set a color for the title.
- Title Margin Top - Set a top margin for the title.
- Title Font Weight - Set the font weight for the title.
- Subtitle - Input a subtitle text for the banner.
- Subtitle Tag - Choose a heading tag for the subtitle.
- Subtitle Color - Set a color for the subtitle.
- Subtitle Margin Top - Set a top margin for the subtitle.
- Subtitle Font Weight - Set the font weight for the subtitle.
Blog List
This shortcode allows you to display your blog posts on a page.
General
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- List Appearance - Choose a template for your blog list. The template you choose will define how your blog list will display.
- Image Proportions - Choose the proportions of the images in your blog list.
- Custom Image Width - Input a value for the custom image width in pixels. This option is only available if you have selected the Custom image proportion option.
- Custom Image Height - Input a value for the custom image height in pixels. This option is only available if you have selected the Custom image proportion option.
- Number of Columns - Set the number of columns in which you would like to display your blog list.
- Columns Responsive - Choose between 'predefined' columns responsive settings, or set the column responsiveness manually for each responsive stage.
- Space Between Items - Choose a spacing between blog items in the list.
- Enable Parallax Item - Set this option to "Yes" if you would like to apply the parallax effect to items. This option is only available if you have selected the 'masonry' list appearance.
- Enable Slider Loop - If you would like the slider to loop when it comes to the end of the blog list, set this option to "Yes". This option is only available if you have selected the 'slider' list appearance.
- Enable Slider Autoplay - Set this option to "Yes" if you would like the slider to automatically change slides.
- Slide Duration - Set a duration time (in milliseconds) for each slide to stay on screen before switching to the next slide.
- Slide Animation Duration - Set a duration time (in milliseconds) for the animation between slides.
- Choose Slide Animation - Choose whether you would like to apply the 'fade' style or the default 'slide' animation to your slider.
- Enable Slider Navigation - Set this option to "Yes" to enable slider navigation arrows.
- Enable Slider Pagination - Set this option to "Yes" to enable pagination bullets on the slider.
- Reveal Inactive Slides - Set this option to "Yes" if you would like to display the inactive slides as well.
- Show Drag Cursor - Set this option to "Yes" if you would like to display the theme-styled drag cursor.
Query
- Posts Per Page - Choose how many posts you would like to display per page. Enter "-1" do display all posts on a single page.
- Order by - Choose how you would like to order your blog items.
- Order - Choose between ascending and descending order.
- Additional Params - Here you can choose which additional parameters you wish to define for posts featured in this blog list.
- Post IDs - If you would only like to display certain posts in your blog list, enter the IDs of those posts in this field.
- Taxonomy Slug - Input a taxonomy slug for the category/tag you wish to limit this blog list to.
- Author Name - Input the name of the author whose items you wish to limit this blog list to.
Layout
- Item Layout - Choose a style (layout and hover type) for the items in your blog list.
- Title Tag - Choose a heading tag for the titles in your blog list.
- Title Text Transform - Choose a text transform style for the title.
- Excerpt Length - Set a maximum number of characters to display in the post excerpt.
Additional
- Enable Filter - Set this option to "Yes" to enable a category filter above the blog list.
- Pagination - Choose a pagination type to use.
- Load More Top Margin - Set a top margin for the "Load More" button when using the "Load More" type of pagination.
- Enable Custom Button - Set this option to "Yes" if you would like to display the theme custom button.
- Button Size - Set a size for the custom button.
- Button Link - Input a link you wish the custom button to lead to.
- Target - Choose whether the link will open in a new or the same browser tab.
Button
Buttons are a widely used element on the web and can be used for a variety of purposes.
General
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Layout - Choose a type of button to use.
- Size - Choose a predefined size for your button.
- Button Text - Input text for your button.
- Button Link - Enter a URL you would like your button to lead to when clicked.
- Target - Choose whether the link will open in the same or a new browser window.
Style
- Text Color - Set a color for your button text.
- Text Hover Color - Set a hover color for your button text.
- Background Color - Set a background color.
- Background Hover Color - Set a hover color for your button background.
- Border Color - Set a border color for your button.
- Border Hovere Color - Set a hover color for your button border.
- Margin - Set a margin for the button in a top, right, bottom, left format (e.g. "10px 20px 10px 20px").
- Padding - Set a padding for the button. Please input the padding in a "top right bottom left" format (e.g. "10px 20px 10px 20px").
Typography
- Font Size - Set a font size for the button text.
- Font Weight - Choose a font weight.
- Text Transform - Choose a text transform style for the button text.
Clients List
You can use this shortcode to display your clients in a gallery or a slider layout.
General
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- List Appearance - Choose between the 'gallery' and 'slider' list appearance styles.
- Number of Columns - Set the number of columns you wish to display.
- Columns Responsive - Choose between 'predefined' columns responsive settings, or set the column responsiveness manually for each responsive stage.
- Space Between Items - Set a predefined size for the space between items.
- Enable Slider Loop - Set this option to "Yes" if you would like the carousell to loop back to the first slide after it shows the last slide.
- Enable Slider Autoplay - Set this option to "Yes" if you would like the carousel to automatically change slides.
- Slide Duration - Set how long (in milliseconds) a slide will stay on screen before switching to the next slide.
- Slide Animation Duration - Set a duration (in milliseconds) for the slide transition animation to last.
- Choose Slide Animation - Choose whether you would like to apply the 'fade' style or the default 'slide' animation to your slider.
- Enable Slider Navigation - Set this option to "Yes" if you would like to display navigation arrows on the slider.
- Enable Slider Pagination - Set this option to "Yes" if you would like to enable pagination bullets on the slider.
- Reveal Inactive Slides - Set this option to "Yes" if you would like to display the inactive slides as well.
- Show Drag Cursor - Set this option to "Yes" if you would like to display the theme-styled drag cursor.
- Hover Animation - Choose a predefined hover animation you would like to apply.
Query
- Posts Per Page - Choose how many clients you would like to display per page. Enter "-1" do display all clients on a single page.
- Order by - Choose how you would like to order your client items.
- Order - Choose between ascending and descending order.
- Additional Params - Here you can choose which additional parameters you wish to define for clients featured in this client list.
- Post IDs - If you would only like to display certain items in your client list, enter the IDs of those posts in this field.
- Taxonomy Slug - Input a taxonomy slug for the category/tag you wish to limit this client list to.
- Author Name - Input the name of the author whose items you wish to limit this client list to.
Custom Font
You can use this shortcode to create a textual section using a custom font.
General
- Custom Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Title Text - Input a title.
Typography
- Title Tag - Choose a heading tag for the text.
- Color - Set a color for the text.
- Font Family - Input the name of the font family you would like to use.
- Font Size - Set a font size for the text.
- Line Height - Set a line height for the text.
- Letter Spacing - Input a letter spacing for the text.
- Font Weight - Choose a font weight for the text.
- Font Style - Choose a font style for the text.
- Text Transform - Choose a text transform style.
- Margin - Set margin values for the custom font text. Please input the margin in a "top right bottom left" format (e.g. 5px 10px 5px 10px).
In the remaining tabs, you can set a font size, line height, and letter spacing for each responsive breakpoint.
Dropcaps
You can use this shortcode to easily create a textual section with drop caps.
- Custom Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Type - Choose a drop caps layout you wish to use.
- Letter - Input a letter you wish to stylize.
- Letter Color - Set a color for the letter.
- Letter Background Color - Set a color for the letter background. This option is only available if you are using 'square' or 'circle' drop caps type.
- Text - Add some accompanying text.
- Text Color - Set a color for the text.
Emerge Album Slider
This shortcode allows you to display albums in a simple horizontal slider; when an album in the slider is highlighted it pops up, while other currently visible albums stay partially hidden beneath a dimmed foreground.
General
- Custom Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
Slider Settings
- Enable Slider Loop - Set this option to "Yes" if you would like the slider to loop back to the first slide after it shows the last slide.
- Enable Slider Autoplay - Set this option to "Yes" if you would like the carousel to automatically change slides.
- Slide Duration - Set how long (in milliseconds) a slide will stay on screen before switching to the next slide.
- Slide Animation Duration - Set a duration (in milliseconds) for the slide transition animation to last.
- Enable Slider Navigation - Set this option to "Yes" if you would like to display navigation arrows on the slider.
- Enable Slider Pagination - Set this option to "Yes" if you would like to enable pagination bullets on the slider.
- Reveal Inactive Slides - Set this option to "Yes" if you would like to display the inactive slides as well.
- Show Drag Cursor - Set this option to "Yes" if you would like to display the theme-styled drag cursor.
Top Info
- Image SVG Path - Input a SVG path code for the image you wish to display in the top info area.
- Tagline - Input a tagline.
Query
- Posts Per Page - Choose how many albums you would like to display per page. Enter "-1" do display all albums on a single page.
- Order by - Choose how you would like to order your albums.
- Order - Choose between ascending and descending order.
- Additional Params - Here you can choose which additional parameters you wish to define for albums featured in this albums list.
- Post IDs - If you would only like to display certain albums in your album slider, enter the IDs of those albums in this field.
- Taxonomy Slug - Input a taxonomy slug for the category/tag you wish to limit this albums list to.
- Author Name - Input the name of the author whose items you wish to limit this albums list to.
Layout
- Title Tag - Choose a heading tag for the titles in your emerge album slider.
- Title Text Transform - Choose a text transform style for the title.
Emerge Image Slider
This shortcode allows you to display images in a simple horizontal slider; when an image in the slider is highlighted it pops up, while other currently visible images stay partially hidden beneath a dimmed foreground.
General
- Custom Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Images - Upload the images for your gallery.
- Image Size - Enter an image size. You can either use one of the predefined sizes (thumbnail, medium, large, full), or enter a custom size in pixels (e.g. 200x300).
- Image Action - Choose how you would like the image to behave when clicked on.
- Custom Link Target - Choose whether you would like the links to open in the same browser tab or in a new browser tab.
Slider Settings
- Enable Slider Loop - Set this option to "Yes" if you would like the slider to loop back to the first slide after it shows the last slide.
- Enable Slider Autoplay - Set this option to "Yes" if you would like the carousel to automatically change slides.
- Slide Duration - Set how long (in milliseconds) a slide will stay on screen before switching to the next slide.
- Slide Animation Duration - Set a duration (in milliseconds) for the slide transition animation to last.
- Enable Slider Navigation - Set this option to "Yes" if you would like to display navigation arrows on the slider.
- Enable Slider Pagination - Set this option to "Yes" if you would like to enable pagination bullets on the slider.
- Reveal Inactive Slides - Set this option to "Yes" if you would like to display the inactive slides as well.
- Show Drag Cursor - Set this option to "Yes" if you would like to display the theme-styled drag cursor.
Top Info
- Title - Input a title you wish to display.
- Tagline - Input a tagline you wish to display.
Events Carousel
This shortcode allows you to display your events in a carousel style layout.
General
- Custom Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Number of Columns - Set the number of columns in which you would like to display your events carousel.
- Space Between Items - Choose a spacing between items.
- Enable Slider Loop - Set this option to "Yes" if you would like the carousell to loop back to the first slide after it shows the last slide.
- Enable Slider Autoplay - Set this option to "Yes" if you would like the carousel to automatically change slides.
- Slide Duration - Set how long (in milliseconds) a slide will stay on screen before switching to the next slide.
- Slide Animation Duration - Set a duration (in milliseconds) for the slide transition animation to last.
- Enable Slider Navigation - Set this option to "Yes" if you would like to display navigation arrows on the slider.
- Enable Slider Pagination - Set this option to "Yes" if you would like to enable pagination bullets on the slider.
- Reveal Inactive Slides - Set this option to "Yes" if you would like to display the inactive slides as well.
- Show Drag Cursor - Set this option to "Yes" if you would like to display the theme-styled drag cursor.
Query
- Posts Per Page - Choose how many events you would like to display per page. Enter "-1" do display all events on a single page.
- Order by - Choose how you would like to order your event items.
- Order - Choose between ascending and descending order.
- Additional Params - Here you can choose which additional parameters you wish to define for events featured in this events carousel.
- Post IDs - If you would only like to display certain events in your events carousel, enter the IDs of those events in this field.
- Taxonomy Slug - Input a taxonomy slug for the category/tag you wish to limit this events carousel to.
- Author Name - Input the name of the author whose items you wish to limit this events carousel to.
Layout
- Title Tag - Choose a heading tag for the titles in your events carousel.
- Title Text Transform - Choose a text transform style for the title.
- List Item Margin Bottom - Set a bottom margin for the list items.
Events List
You can use this shortcode to display a list of your events.
General
- Custom Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- List Appearance - Choose a template for your events list. The template you choose will define how your events list will display.
- Image Proportions - Choose the proportions of the images in your events list.
- Custom Image Width - Input a value for the custom image width in pixels. This option is only available if you have selected the Custom image proportion option.
- Custom Image Height - Input a value for the custom image height in pixels. This option is only available if you have selected the Custom image proportion option.
- Number of Columns - Set the number of columns in which you would like to display your events list.
- Columns Responsive - Choose between 'predefined' columns responsive settings, or set the column responsiveness manually for each responsive stage.
- Space Between Items - Choose a spacing between items in the events list.
Query
- Posts Per Page - Choose how many events you would like to display per page. Enter "-1" do display all events on a single page.
- Order by - Choose how you would like to order your event items.
- Order - Choose between ascending and descending order.
- Additional Params - Here you can choose which additional parameters you wish to define for events featured in this event list.
- Post IDs - If you would only like to display certain events in your events list, enter the IDs of those events in this field.
- Taxonomy Slug - Input a taxonomy slug for the category/tag you wish to limit this events list to.
- Author Name - Input the name of the author whose items you wish to limit this events list to.
Layout
- Item Layout - Choose a layout style for the items in your events list.
- Title Tag - Choose a heading tag for the titles in your events list.
- Title Text Transform - Choose a text transform style for the title.
Additional
- Enable Filter - Set this option to "Yes" to enable a category filter above the events list.
- Pagination - Choose a pagination type to use.
- Load More Top Margin - Set a top margin for the "Load More" button when using the "Load More" type of pagination.
- Enable Custom Button - Set this option to "Yes" if you would like to display the theme custom button.
- Button Size - Set a size for the custom button.
- Button Link - Input a link you wish the custom button to lead to.
- Target - Choose whether the link will open in a new or the same browser tab.
Top Info
- Show Top Info - Set this option to "Yes" if you would like to display an additional top info section.
- Top Info Title - Input a title for the top info section.
- Top Info Title Tag - Choose a heading tag for the top info title.
Google Map
You can use this shortcode to display a Google Map anywhere on the page.
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Address 1, 2, 3, 4 - Input the addresses to show on the map.
- Pin - Choose a pin (location marker) to be used on the map.
- Map Height - Set a height for the map.
Highlight
You can use this shortcode to create a highlighted textual section.
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Text - Input a text you wish to display.
- Text Tag - Set a heading tag for the text.
- Text Color - Set a color for the text.
- Positions of Line Break - Enter the position of the word after which you would like to create a line break (e.g. if you would like the line break after the 3rd word, you would enter "3").
- Disable Line Break for Smaller Screens - Set this option to "Yes" if you would like to disable the line break postiion option on screens smaller than 1024px.
- Highlight Text Position - Enter the positions of the words you would like to display as 'highlighted' text. Separate start and end word positions with commas (e.g. if you would like to wrap from the fifth to the ninth word, you would enter "5,9"). If you want to highlight the whole text, input -1 here.
- Highlight Text Color - Set a color for the text.
- Highlight Text Background Color - Set a background color for the text.
- Link - If you wish to link the highlighted text, input the URL you wish to link the section to here.
- Link Target - Choose whether the link will open in a new or the same browser tab.
Horizontal Track Slider
You can use this shortcode to display a horizontally aligned slider containing your tracks.
General
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Enable Slider Loop - If you would like the slider to loop when it comes to the end of the track slider, set this option to "Yes".
- Enable Slider Autoplay - Set this option to "Yes" if you would like the slider to automatically change slides.
- Slide Duration - Set a duration time (in milliseconds) for each slide to stay on screen before switching to the next slide.
- Slide Animation Duration - Set a duration time (in milliseconds) for the animation between slides.
- Choose Slide Animation - Choose whether you would like to apply the 'fade' style or the default 'slide' animation to your slider.
- Enable Slider Navigation - Set this option to "Yes" to enable slider navigation arrows.
- Enable Slider Pagination - Set this option to "Yes" to enable pagination bullets on the slider.
Query
- Posts Per Page - Choose how many tracks you would like to display per page. Enter "-1" do display all tracks on a single page.
- Order by - Choose how you would like to order your tracks.
- Order - Choose between ascending and descending order.
- Additional Params - Here you can choose which additional parameters you wish to define for tracks featured in this track slider.
- Post IDs - If you would only like to display certain tracks in your track slider, enter the IDs of those tracks in this field.
- Taxonomy Slug - Input a taxonomy slug for the category/tag you wish to limit this tracks list to.
- Author Name - Input the name of the author whose items you wish to limit this tracks list to.
Layout
- Title Tag - Choose a heading tag for the titles in your track slider.
- Title Text Transform - Choose a text transform style for the title.
Icon List Item
Icon List Items allow you to make lists using icons, rather than numbers or bullets.
General
- Item Margin Bottom - Set a bottom margin for the icon list item element.
- Link - Input a link you wish this item to lead to.
- Link Target - Set a target for the link.
- Title - Input a title.
- Title Tag - Choose a heading tag for the title.
- Title Color - Set a color for the title.
Icon
- Icon Type - Choose an icon pack.
- Custom Icon - Set a custom icon here. This option is only available if you have selected the 'custom icon' icon source type.
- Icon - Choose an icon pack.
- Icon Pack - Choose an icon.
- Custom Size - Set a custom size for the icon.
- Layout - Choose an icon type you wish to use.
- Border Radius - Set a border radius for the "Square" icon type.
- Shape Size - Set a size for the icon shape when using the "Circle" or "Square" icon types.
- Icon Color - Set a color for the icon.
- Icon Hover Color - Set a hover color for the icon.
- Border Width - Input a value for the border width when using the "Circle" or "Square" icon types.
- Border Color - Enter a color for the border when using the "Circle" or "Square" icon types.
- Border Hover Color - Set a hover color for the border when using the "Circle" or "Square" icon types.
- Background Color - Set a background color when using the "Circle" or "Square" icon types.
- Background Hover Color - Set a hover color for the background when using the "Circle" or "Square" icon types.
- Vertical Offset - Input a value for the vertical offset.
Icon
Icons are great for communicating all sorts of information.
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Icon - Choose an icon pack.
- Icon - Choose an icon.
- Size - Choose a predefined size for your icon.
- Custom Size - Enter a custom size for your icon.
- Layout - Choose an icon type you wish to use.
- Border Radius - Set a border radius for the "Square" icon type.
- Shape Size - Set a size for the icon shape when using the "Circle" or "Square" icon types.
- Icon Color - Set a color for the icon.
- Icon Hover Color - Set a hover color for the icon.
- Border Width - Input a value for the border width when using the "Circle" or "Square" icon types.
- Border Color - Enter a color for the border when using the "Circle" or "Square" icon types.
- Border Hover Color - Set a hover color for the border when using the "Circle" or "Square" icon types.
- Background Color - Set a background color when using the "Circle" or "Square" icon types.
- Background Hover Color - Set a hover color for the background when using the "Circle" or "Square" icon types.
- Vertical Offset - Input a value for the vertical offset.
- Margin - Enter a margin for the icon in a top, right, bottom, left format (ex.: "10px 20px 10px 20px").
- Icon Link - Input a URL that you would like the icon to lead to when clicked.
- Link Target - Choose a target for the icon link.
Icon With Text
This shortcode allows you to easily add icons with text to your page.
General
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Layout - Choose a type of Icon with Text to use.
- Link - Enter a link.
- Link Target - Set a target for the link.
Icon
- Icon Type - Choose a type for your icon (This option won't take effect when Icon Layout is set to "Top". In This case Icon Type is "Normal").
- Icon - Choose an icon pack.
- Icon - Choose an icon.
- Size - Choose a predefined size for your icon.
- Custom Size - Set a custom size for the icon.
- Layout - Choose an icon type you wish to use.
- Border Radius - Set a border radius for the "Square" icon type.
- Shape Size - Set a size for the icon shape when using the "Circle" or "Square" icon types.
- Icon Color - Set a color for the icon.
- Icon Hover Color - Set a hover color for the icon.
- Border Width - Input a value for the border width when using the "Circle" or "Square" icon types.
- Border Color - Enter a color for the border when using the "Circle" or "Square" icon types.
- Border Hover Color - Set a hover color for the border when using the "Circle" or "Square" icon types.
- Background Color - Set a background color when using the "Circle" or "Square" icon types.
- Background Hover Color - Set a hover color for the background when using the "Circle" or "Square" icon types.
- Vertical Offset - Input a value for the vertical offset.
Content
- Title - Input a title you wish to display.
- Title Tag - Set a heading tag for the title text.
- Title Font Weight - Set the font weight for the title.
- Title Color - Set a color for the title.
- Title Margin Top - Set a top margin for the title.
- Text - Input a text to be displayed beneath the title.
- Text Color - Set a color for the text.
- Text Margin Top - Set a top margin for the text.
Image Gallery
You can use the Image Gallery to display a grid or slider gallery of your images.
General
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Images - Upload the images for your gallery.
- Image Size - Enter an image size. You can either use one of the predefined sizes (thumbnail, medium, large, full), or enter a custom size in pixels (e.g. 200x300).
- Image Action - Choose how you would like the image to behave when clicked on.
- Custom Link Target - Choose whether you would like the links to open in the same browser tab or in a new browser tab.
Gallery Settings
- List Appearance - Choose a layout for the image gallery.
- Image Proportions - Set the image proportions for the image gallery. This option is only available if you have selected the 'masonry' list appearance type.
- Number of Columns - Choose a number of columns (when using the "Image Grid" gallery type).
- Space Between Items - Choose a predefined spacing between gallery items.
- Columns Responsive - Choose between 'predefined' columns responsive settings, or set the column responsiveness manually for each responsive stage.
- Enable Parallax Item - Set this option to "Yes" if you would like to apply the parallax effect to items. This option is only available if you have selected the 'masonry' list appearance.
- Enable Slider Loop - Set this option to "Yes" if you would like the slider to loop back to the first slide after displaying the last slide. This option is only available if you have selected the 'slider' list appearance type.
- Enable Slider Autoplay - Set this option to "Yes" if you would like the slider to automatically change slides. This option is only available if you have selected the 'slider' list appearance type.
- Slide Duration - Set a duration time (in milliseconds) for each slide to stay on screen before switching to the next slide. This option is only available if you have selected the 'slider' list appearance type.
- Slide Animation Duration - Set a duration time (in milliseconds) for the animation between slides. This option is only available if you have selected the 'slider' list appearance type.
- Enable Slider Navigation - Set this option to "Yes" if you would like to show navigation arrows on the slider. This option is only available if you have selected the 'slider' list appearance type.
- Enable Slider Pagination - Set this option to "Yes" if you would like to show pagination on the slider. This option is only available if you have selected the 'slider' list appearance type.
- Reveal Inactive Slides - Set this option to "Yes" if you would like to display the inactive slides as well.
- Show Drag Cursor - Set this option to "Yes" if you would like to display the theme-styled drag cursor.
Image with Text
You can use this shortcode to create an image with some accompanying text.
General
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Layout - Choose a predefined layout type you wish to apply.
- Image - Upload the image you would like to use.
- Image Size - Enter an image size. You can either use one of the predefined sizes (thumbnail, medium, large, full), or enter a custom size in pixels (e.g. 200x300).
- Image Action - Choose how you would like the image to behave when clicked on.
- Custom Link - Here You can input a custom link you wish the image to lead to.
- Custom Link Target - Choose whether you would like the links to open in the same browser tab or in a new browser tab.
Content
- Title - Input a title.
- Title Tag - Choose a heading tag for the title.
- Title Color - Set a color for the title.
- Title Margin Top - Set a top margin for the title.
- Text - Input the text you would like to displya alongside the image.
- Text Color - Set a color for the text.
- Text Margin Top - Set a top margin for the text.
Info Section
You can use this shortcode to create an informative section containing a title, some text, background text and a button.
General
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Title - Input a title for the info section.
- Title Tag - Set a heading tag for the title.
- Positions of Line Break - Enter the position of the word after which you would like to create a line break (e.g. if you would like the line break after the 3rd word, you would enter "3").
- Disable Line Break for Smaller Screens - Set this option to "Yes" if you would like to disable the line break postiion option on screens smaller than 1024px.
- Title Color - Set a color for the title.
- Text - Input text you wish to display.
- Text Color - Set a color for the text.
- Background Text Color - Set a color for the background text.
Button
- Layout - Choose a layout type for the button.
- Size - Choose a size for the button.
- Button Text - Input a text you wish to display on the button.
- Button Link - Input a link you wish the button to lead to.
- Target - Set a target for the link.
- Text Color - Set a color for the text.
- Text Hover Color - Set a color for the text.
- Background Color - Set a background color for the button.
- Background Hover Color - Set a background color for the button on hover.
- Border Color - Set a color for the button border.
- Border Hover Color - Set a color for the button border on hover.
- Margin - Adjust the button margins.
- Padding - Adjust the button padding.
- Font Size - Set the font size for the button text.
- Font Weight - Set the font weight for the button text.
- Text Transform - Set a text transform style for the button text.
Instagram List
You can use this shortcode to display a list of your instagram photos.
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Number of Photos - Input the number of photos you would like to display.
- Number of Columns - Choose a number of columns to display the photos in.
- Padding Around Images - Choose a value for the padding around images in the list.
- Image Resolution - Set the resolutions for images in the list.
- List Appearance - Choose a template for your instagram list. The template you choose will define how your instagram list will display.
Interactive Links Showcase
This shortcode provides a great way to create eye-catching full screen showcases with multiple links and images.
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Size - Choose a predefined size for this section.
- Link Target - Set the target for the link.
- Child elements - You can add individual link items here. For each item you can input a title, a link, a stage and an image you wish to display.
Order Tracking
You can use this shortcode to input an order tracking form anywhere on your website pages.
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
Product List
You can use this shortcode to display a list of your shop products.
General
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- List Appearance - Choose a template for your product list. The template you choose will define how your product list will display.
- Image Proportions - Choose the proportions of the images in your product list.
- Custom Image Width - Input a value for the custom image width in pixels. This option is only available if you have selected the Custom image proportion option.
- Custom Image Height - Input a value for the custom image height in pixels. This option is only available if you have selected the Custom image proportion option.
- Number of Columns - Set the number of columns in which you would like to display your product list.
- Columns Responsive - Choose between 'predefined' columns responsive settings, or set the column responsiveness manually for each responsive stage.
- Space Between Items - Choose a spacing between product items in the list.
- Enable Parallax Item - Set this option to "Yes" if you would like to apply the parallax effect to items. This option is only available if you have selected the 'masonry' list appearance.
- Enable Slider Loop - If you would like the slider to loop when it comes to the end of the product list, set this option to "Yes". This option is only available if you have selected the 'slider' list appearance.
- Enable Slider Autoplay - Set this option to "Yes" if you would like the slider to automatically change slides.
- Slide Duration - Set a duration time (in milliseconds) for each slide to stay on screen before switching to the next slide.
- Slide Animation Duration - Set a duration time (in milliseconds) for the animation between slides.
- Choose Slide Animation - Choose whether you would like to apply the 'fade' style or the default 'slide' animation to your slider.
- Enable Slider Navigation - Set this option to "Yes" to enable slider navigation arrows.
- Enable Slider Pagination - Set this option to "Yes" to enable pagination bullets on the slider.
- Reveal Inactive Slides - Set this option to "Yes" if you would like to display the inactive slides as well.
- Show Drag Cursor - Set this option to "Yes" if you would like to display the theme-styled drag cursor.
Query
- Posts Per Page - Choose how many products you would like to display per page. Enter "-1" do display all products on a single page.
- Order by - Choose how you would like to order your product items.
- Order - Choose between ascending and descending order.
- Additional Params - Here you can choose which additional parameters you wish to define for products featured in this product list.
- Post IDs - If you would only like to display certain products in your product list, enter the IDs of those products in this field.
- Taxonomy Slug - Input a taxonomy slug for the category/tag you wish to limit this product list to.
- Author Name - Input the name of the author whose items you wish to limit this product list to.
- Filter - Choose how you would like your products to be filtered by selecting one of the filter options.
Layout
- Title Tag - Choose a heading tag for the titles in your product list.
- Title Text Transform - Choose a text transform style for the title.
Additional
- Enable Filter - Set this option to "Yes" to enable a category filter above the product list.
- Pagination - Choose a pagination type to use.
- Load More Top Margin - Set a top margin for the "Load More" button when using the "Load More" type of pagination.
- Enable Custom Button - Set this option to "Yes" if you would like to display the theme custom button.
- Button Size - Set a size for the custom button.
- Button Link - Input a link you wish the custom button to lead to.
- Target - Choose whether the link will open in a new or the same browser tab.
Section Title
You can use this shortcode to add a title to any section.
General
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Title - Input your title.
- Text - Input some text.
- Content Alignment - Choose how you wish to align the content.
Title Style
- Position of Line Break - Enter the position of the word after which you would like to create a line break (e.g. if you would like the line break after the 3rd word, you would enter "3").
- Disable Line Break for Smaller Screens - Set this option to "Yes" if you would like to disable the line break postiion option on screens smaller than 1024px.
- Custom Styled Words - Enter the position of the words to which you would like to apply the custom style (e.g. if you would like to apply the custom style to the 3rd word, you would enter "3").
- Disable Custom Styled Words for Smaller Screens - Set this option to "Yes" if you would like to disable the custom styled words on screens smaller than 1024px.
- Title Tag - Choose a heading tag for the title.
- Title Color - Set a color for the title.
Text Style
- Text Color - Set a color for the text.
- Text Margin Top - Set a top margin for the text.
Button
- Layout - Choose a layout type for the button.
- Size - Choose a size for the button.
- Button Text - Input a text you wish to display on the button.
- Button Link - Input a link you wish the button to lead to.
- Button Target - Choose whether the link will open in a new or the same browser tab.
- Text Color - Set a color for the text.
- Text Hover Color - Set a color for the text.
- Background Color - Set a background color for the button.
- Background Hover Color - Set a background color for the button on hover.
- Border Color - Set a color for the button border.
- Border Hover Color - Set a color for the button border on hover.
- Margin - Adjust the button margins.
- Padding - Adjust the button padding.
- Font Size - Set the font size for the button text.
- Font Weight - Set the font weight for the button text.
- Text Transform - Set a text transform style for the button text.
Separator
Use the separator shortcode to create a visual divider between elements and sections on your pages.
General
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Position - Choose a position for the separator.
- Disable Below - Choose below which screen size you would like the separator line to be disabled.
Style
- Color - Set a color for the separator.
- Border Style - Chose a border style for the separator.
- Width - Set a width for the separator.
- Thickness - Set a thickness for the separator.
- Margin Top - Set a top margin for the separator.
- Margin Bottom - Set a bottom margin for the separator.
Single Image
You can use this shortcode to create an image.
General
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Image - Upload an image you wish to display.
- Enable Retina Scaling - Set this option to "Yes" if you would like the uploaded image to automatically adapt to different resolutions.
- Image Proportions - Choose the proportions of the image.
- Image Action - Choose whether you wish to add a link or open popup to the image.
- Custom Link - Input a link you wish to link the image to.
- Custom Link Target - Choose whether the link will open in a new or the same browser tab.
- Enable Parallax Item - Set this option to "Yes" if you would like to apply the parallax effect to the item.
Social Share
You can use this shortcode to add social share icons to pages.
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Layout - Choose a type of social share.
- Dropdown Hover Behavior - Choose the manner in wich the dropdown will open. This option is only available if you have picked the dropdown social share type.
- Icons Font - Choose a font for your icons.
- Social Share Title - Input a title for the social share element. In case you leave this field empty, social icons will be displayed instead.
Text Marquee
You can use this shortcode to create a section with scrolling text.
General
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Text 1, 2, 3 - Input your text.
- Link 1, 2, 3 - Input a link for your text.
- Link Target 1, 2, 3 - Choose whether the link will open in a new or the same browser window.
- Text Color 1, 2, 3 - Set a color for the text.
Icon
- Icon Type - Choose an icon pack.
- Custom Icon - Set a custom icon here. This option is only available if you have selected the 'custom icon' icon source type.
- Icon - Choose an icon pack.
- Icon Pack - Choose an icon.
- Size - Choose a predefined size for your icon.
- Custom Size - Set a custom size for the icon.
- Layout - Choose an icon type you wish to use.
- Border Radius - Set a border radius for the "Square" icon type.
- Shape Size - Set a size for the icon shape when using the "Circle" or "Square" icon types.
- Icon Color - Set a color for the icon.
- Icon Hover Color - Set a hover color for the icon.
- Border Width - Input a value for the border width when using the "Circle" or "Square" icon types.
- Border Color - Enter a color for the border when using the "Circle" or "Square" icon types.
- Border Hover Color - Set a hover color for the border when using the "Circle" or "Square" icon types.
- Background Color - Set a background color when using the "Circle" or "Square" icon types.
- Background Hover Color - Set a hover color for the background when using the "Circle" or "Square" icon types.
- Vertical Offset - Input a value for the vertical offset.
Typography
- Font Size - Set a font size for the text.
- Line Height - Set a line height for the text.
- Font Weight - Set a font weight for the text.
- Letter Spacing - Set a letter spacing for the text.
Tracks List
You can use this shortcode to display a list of tracks from an album.
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Layout - Choose a predefined layout you wish to apply to the tracks list.
- Album - Pick an album you wish to feature tracks from.
- Enable Artist Info - Set this option to "Yes" if you wish to display the song author info in the track list.
Two-Way Image Slider
This shortcode allows you to display a two-row slider with your images, where the rows move in opposite directions as the slider scrolls.
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- First Slider Images - Here you can upload images you wish to display in the first row of the slider.
- Second Slider Images - Here you can upload images you wish to display in the second row of the slider.
- Image Size - Set the size for the image.
- Image Action - Choose how you would like the image to behave when clicked on.
- Custom Link Target - Choose whether you would like the links to open in the same browser tab or in a new browser tab.
- Number of Columns - Set the number of columns in which you would like to display your slider.
- Space Between Items - Choose a spacing between images in your slider.
- Space between sliders in px - Here you can input the space between the two rows in px.
- Show Drag Cursor - Set this option to "Yes" if you would like to display the theme-styled drag cursor.
Vertical Track Slider
You can use this shortcode to display a vertically aligned slider containing your tracks.
General
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Enable Slider Loop - If you would like the slider to loop when it comes to the end of the track slider, set this option to "Yes".
- Enable Slider Autoplay - Set this option to "Yes" if you would like the slider to automatically change slides.
- Slide Duration - Set a duration time (in milliseconds) for each slide to stay on screen before switching to the next slide.
- Slide Animation Duration - Set a duration time (in milliseconds) for the animation between slides.
- Choose Slide Animation - Choose whether you would like to apply the 'fade' style or the default 'slide' animation to your slider.
- Enable Slider Navigation - Set this option to "Yes" to enable slider navigation arrows.
- Enable Slider Pagination - Set this option to "Yes" to enable pagination bullets on the slider.
Query
- Posts Per Page - Choose how many tracks you would like to display per page. Enter "-1" do display all tracks on a single page.
- Order by - Choose how you would like to order your tracks.
- Order - Choose between ascending and descending order.
- Additional Params - Here you can choose which additional parameters you wish to define for tracks featured in this track slider.
- Post IDs - If you would only like to display certain tracks in your track slider, enter the IDs of those tracks in this field.
- Taxonomy Slug - Input a taxonomy slug for the category/tag you wish to limit this tracks list to.
- Author Name - Input the name of the author whose items you wish to limit this tracks list to.
Layout
- Title Tag - Choose a heading tag for the titles in your track slider.
- Title Text Transform - Choose a text transform style for the title.
Video Button
You can use this shortcode to add a video thumbnail image of your choosing alongside a button which you can link to a video.
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Video Link - Input a link for the video.
- Image - Upload an image you'd like to display as the video thumbnail.
- Box Link - Input a link you wish the boxed section to lead to.
- Box Link Target - Choose whether the link will open in a new or the same browser window.
- Box Title - Input a title for the boxed section.
Video Slider
This shortcode allows you to display your videos in easily configurable slider.
General
- Custom CSS Class - If you wish to style a particular content element differently, you can use this field to add an extra class name to that element and then refer to that class name in your css file.
- Child elements - Here you can input individual video links.
- Enable Slider Loop - If you would like the slider to loop when it comes to the end of the video list, set this option to "Yes".
- Enable Slider Autoplay - Set this option to "Yes" if you would like the slider to automatically change slides.
- Slide Duration - Set a duration time (in milliseconds) for each slide to stay on screen before switching to the next slide.
- Slide Animation Duration - Set a duration time (in milliseconds) for the animation between slides.
- Enable Slider Navigation - Set this option to "Yes" to enable slider navigation arrows.
- Enable Slider Pagination - Set this option to "Yes" to enable pagination bullets on the slider.
- Reveal Inactive Slides - Set this option to "Yes" if you would like to display the inactive slides as well.
- Show Drag Cursor - Set this option to "Yes" if you would like to display the theme-styled drag cursor.
8. Clients
In this section of the User Guide we will discuss the creation of client items, as well as how to add client lists to your website pages.
Client Items
To create a new client item:
- Navigate to Clients > Add New from your WordPress admin panel.

- Enter a title for your clients item in the text field near the top of the page. This will usally be the name of one of your business clients.
- On the right side of the screen you will see a section named Clients Categories. Here you can select the categories that you would like to add this clients item to. If you would like to create a new category, click on the + Add New Category link. A text field will appear in which you can enter a category name, and then click Add New Category.
- Once you have checked the categories you would like to add your clients item to, click the Publish button.
Beneath the Clients Categories section is the Featured Image section. In the Featured Image section, you can upload a picture displaying your client (e.g. their company logo).
Now that you have set up your first clients item, let’s go over the available custom fields for clients items.
Clients Parameters
- Client Logo Image - Upload a logo image for this client.
- Client Logo Hover Image - Uplaod a logo image for this client that appears on logo hover.
- Client Link - Input a link you wish this clients item to lead to.
- Client Link Target - Choose whether the link will open in the same or a new browser tab.
Clients List
A clients list displays a listing of your clients items, each of which can be clicked on for a detailed overview of the single clients item.
A clients list is added to pages via the Clients List shortcode. To add a clients list to a page, navigate to the backend of that page and add the Clients List element to the page via WPBakery Page Builder (by clicking on the Add Element button, and then choosing the Clients List element from the element selection screen). For a comprehensive overview of all the options provided in the Clients List element, please see the Custom Shortcodes section of this User Guide.
9. Events
In this section of the User Guide we will discuss the creation of Event items, as well as how to add events to your website pages.
Event Items
To create a new event item:
- Navigate to Events > Add New from your WordPress admin panel.

- Enter a title for your event item in the text field near the top of the page.
- On the right side of the screen you will see a section named Event Types. You can use this section to categorize your event.
- Once you have set up the categories you would like to add your event to, click the Publish button.
Beneath the Events Type section are the Attributes, and Featured Image sections. In the Attributes section, you can set the order in which you would like this event item to appear in event lists. In the Featured Image section, you can set an image to be displayed for this event.
General Settings
- Event List Image - Upload an image you wish to display instead of the featured image.
- Event Start Date - Set a start date for this event.
- Event End Date - Set an end datefor this event.
- Event Time - Set a time for this event.
- Event Location - Set a location for the event.
- Event City - Input the name of the city for the event.
- Event Country - Input the name of the country for the event.
- Event Stage - Input stage name for the event.
- Act - Input the name of the act for the event.
- Event Website - Input the website for this event.
- Organized By - Input the name of the event organizer.
Ticket Settings
- Tickets Status - Choose a status for tickets for this event.
- Buy Tickets Link - Input a link to the website where tickets can be purchased for this event.
- Tickets Link Text - Input some text for the tickets link.
- Target - Choose whether the "Buy Tickets Link" will open in the same browser tab or a new browser tab.
Social Settings
Here you can add social network information, links and icons to event singles.
- Icon - Choose an icon pack for your icon.
- Icon Link - Input URL link you would like your Icon to lead to.
- Target - Choose whether the link will open in a new or the same browser window.
Displaying Your Events
You can display your events on your website using the Events List shortcode. You can find more information on this shortcodes and the options available for it in the Custom Shortcodes section of this user guide.
10. Album
In this section of the User Guide we will discuss the creation of Album items, as well as how to add albums to your website pages.
Album Items
- Navigate to Albums > Add New from your WordPress admin panel.

- Enter a title for your album item in the text field near the top of the page.
- On the right side of the screen you will see three sections named Labels, Tags, Genres, Subgenres and Artists. You can use these three sections to categorize your album.
- Once you have set up the categories you would like to add your album to, click the Publish button.
Beneath these categories are the Attributes and Featured Image sections. In the Attributes section, you can set the order in which you would like this album item to appear in album lists. In the Featured Image section, you can set an image to be displayed for this album (like a cover image).
General Settings
- Album List Image - Upload an image you wish to display instead of the featured image.
- Album Layout - Choose a predefined layout type for the album single.
- Release Date - Choose a release date for the album.
- Latest Video Link - Enter a link to your latest video.
- Showcase Video Link - Enter a link for your self-hosed video.
- Image Dimensions - Choose an image layout for 'masonry behavior' album list. If you are using fixed images proportions in the list, pick an option other than default.
- Back to Link - Enter the link to the page you would like the user to go when they click on the "back to" button.
- Navigation - Set this option to "Yes" if you wish to enable navigation on album singles.
- Vertical Slide Background Color - Set a baackground color. This option is only available for the vertical audio slider.
- Info Items - Here you can customize individual info items in your album by adding a title, some text and a link.
Tracks Settings
- Title - Input the title of the track.
- Audio File - Upload an audio file.
- Track Link Type - Choose a link a type for the track ('Free Download' or 'Buy Track').
- Track Buy Link - If the track is available for purchase, you can enter a link to the page where it can be bought.
- Track Buy Link Target - Choose whether the link will open in a new or the same browser tab.
- Free Download - Choose this option if you would like the track to be freely downloadable.
- Additional Track Info - Input additional info for this track.
- Lyrics - You can add song lyrics here.
Stores Settings
- Store - Choose a store.
- Store Link - Input the link to your song in the store.
Reviews Settings
- Review Background Image - Upload an image you wish to display as the background image.
- Review Title - Input a title for the review.
- Review Text - Enter the review text.
Social Settings
Here you can add social network information, links and icons to album singles.
- Icon - Choose an icon pack for your icon.
- Icon Link - Input URL link you would like your icon to lead to.
- Target - Choose whether the link will open in a new or the same browser window.
Displaying Your Albums
You can display your albums on your website using one of the album shortcodes: Album List, Album Player and Album Disc. You can find more information on these shortcodes and the options available for each one in the Custom Shortcodes section of this user guide.
11. Widgets
In this section of the User Guide we will discuss the available widgets and widget areas in the theme.
Widgets are easy to manage and can be incredibly useful to have on your site.
For Rawtracks, we have developed custom widgets and widget areas in order to provide you with even more functionality. You also have the option of creating your own custom sidebars (custom widget areas).

Widgets
- Rawtracks Author Info Widget - Add author info element to widget areas.
- Rawtracks Button Widget - Use this widget to easily add a button to a widget area.
- Rawtracks Simple Blog List - Use this widget to display a simple list of your blog posts in a widget area.
- Rawtracks Blog List - Use this widget to display a list of your blog posts in a widget area (for example in a sidebar).
- Rawtracks Contact Form 7 Widget - Use this widget to add contact forms to your widget areas.
- Rawtracks Contact Info - Use this widget to easily add contact info to your widget areas.
- Rawtracks Custom Font Widget - Use this widget to add some stylized text to a widget area.
- Rawtracks Icon Widget - Use this widget to easily add icons to widget areas.
- Rawtracks Icon List Item Widget - Use this widget to easily add icon list items to widget areas.
- Rawtracks Separator Widget - Use this widget to easily add a separator to a widget area.
- Rawtracks Single Image Widget - Use this widget to easily add a single image to a widget area.
- Rawtracks Side Area Opener - Use this widget to place the icon that opens the side area in a desired widget area.
- Rawtracks Social Icons Group Widget - Use this widget to easily add social icons to a widget area.
- Rawtracks Social Share Widget - Use this widget to easily add social share icons to a widget area.
- Rawtracks Title Widget - Use this widget to easily add a title to a widget area.
- Rawtracks Instagram Widget - You can use this widget to display your Instagram feed.
- Rawtracks WooCommerce Dropdown Cart - You can use this widget to display a cart icon in a desired widget area which, when hovered over, will show a dropdown with a listing of the items in your cart.
Widget Area
- Main Sidebar - This is the WordPress default sidebar widget area for blog posts.
- Header - Area One - You can use this widget area to add widgets to the header widget area one. This area is located to the upper left, and the order in which the widgets will be placed in the header widget area (this goes for Header Widget Area One and Two) is left-to-right and top-to-bottom, until the header widget area is filled.
- Header - Area Two - You can use this widget area to add widgets to the header widget area two. This area is located to the right of the Header Widget Area One).
- Sticky Header - Area 1 & 2 - You can use these widget areas to add widgets to the sticky header.
- Header Top Area - Left - You can use this widget area to add widgets to the left side of the header top.
- Header Top Area - Right - You can use this widget area to add widgets to the right side of the header top.
- Mobile Header - You can use this widget area to add widgets to the mobile header.
- Side Area - You can use this widget area to add widgets to your side area.
- Footer Top Area 1, 2, 3 & 4 – You can use these widget areas to add widgets to the Footer Top columns.
- Footer Bottom Area 1, 2, 3 & 4 – You can use these widget areas to add widgets to the Footer Bottom columns.
- Custom Widget Area - Use this option to add a custom widget area to your site.
12. WooCommerce
In this section of the User Guide we will discuss how to install and set up the WooCommerce eCommerce plugin with Rawtracks.
Rawtracks comes with WooCommerce integration, which allows you to easily create an online shop. For more information on installing and configuring WooCommerce, please visit this page:
https://docs.woothemes.com/documentation/plugins/woocommerce/getting-started/
In order to set up WooCommerce with the Rawtracks theme, follow these steps:
- Navigate to Plugins > Add New from your WordPress admin panel.

- Type “WooCommerce” in the search field.
- Locate "WooCommerce - excelling eCommerce" in the search results and click on Install Now.

- Once the installation has completed, click on Activate Plugin.
- You will now see a notice saying “Welcome to WooCommerce – You're almost ready to start selling :)". If you plan on importing demo content, click on Skip Setup. Otherwise, click Install Pages.
- If you plan on importing demo content, you should first set the product image sizes in order to achieve the same look as on our demo sites. Navigate to Appearance > Customize and click on WooCommerce, and then the Product Images. There you will be able to set the main image width and the thumbnail image width. Please note that under the Thumbnail cropping section you should either select Uncropped or Custom aspect ratio. If you choose to crop the images to a Custom aspect ratio, please make sure that the images are set to identical dimensions for both the product list and the product single.
- See Importing Demo Content in the Getting Started section of this user guide and perform the process explained there.
- Create a page for your shop. Then navigate to WooCommerce > Settings > Products > Display and choose the page you create as your Shop Page (in the "Shop Page" field).
Creating Products
To create a new shop product, please navigate to Products > Add Product. Here you can set up all the standard WooCommerce options for each product, as well as some custom theme options:
Product List
- Product List Image - Upload an image to be displayed on product lists.
- Image Dimension - Here you can choose an image layout for product list. If you are using fixed image proportions on the list, choose an option other than default
- Show New Sign - Enable this option to see mark (Sold or Sale) on single product and on product lists
13. Contact Form 7
In this section of the User Guide we will discuss how to install the Contact Form 7 plugin and how to add contact forms to your pages.
- Navigate to Plugins > Add New from your WordPress admin panel.

- Type "Contact Form 7" in the search field.
- Locate "Contact Form 7" in the search results and click on Install Now.

- Once installation is complete, click on Activate Plugin.
Now when you use Elementor Page Builder while creating your pages, you will see a new shortcode in the list of shortcodes – the Contact Form 7 shortcode.
Click on this shortcode to add a contact form to your page. There are several fields to fill in:
- Select Contact Form – Choose a previously created contact form from the drop down list.
- Search title – Enter text to use as the contact form title. Leave blank if no title is needed.
3rd Party Integration
If you wish to integrate a newsletter sending service, you need to additionally install a plugin called "Forms: 3rd-Party Integration." You can check out the link to their site here: https://wordpress.org/plugins/forms-3rdparty-integration/.
Once you've completed the installation process and activated this plugin, navigate to Contact > Integration from your WordPress admin panel in order to set the options. For more information on setting up this plugin, check out the following link: https://wordpress.org/plugins/forms-3rdparty-integration/screenshots/.